| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
- JavaScript
- nodejs
- game
- class
- Bull
- jest
- react
- AWS
- flask
- dfs
- MongoDB
- TypeScript
- GIT
- Sequelize
- cookie
- Queue
- mongoose
- Dinosaur
- Python
- 게임
- 공룡게임
- Express
- OCR
- MySQL
- nestjs
- typeORM
- 정렬
- 자료구조
- Nest.js
- Today
- Total
포시코딩
[ejs] Expression expected <%- %> 빨간줄 에러 본문
< 인식 문제 발견
ejs에 데이터를 가져와 사용중 잘 되는 코드인데 vscode에서는 인식을 못해
빨간줄이 쳐지는 현상을 발견했다.

마우스를 갖다 대니 딱히 오류가 나고 있는 상황은 아니었고 그냥 맨 앞에 < 만 빨갛게 칠해지는데
솔직히 이것도 거슬려 방법을 찾아보았다.
< 인식 문제 해결

Extensions에서 'EJS Language Support를 설치해주니
<에 대해 빨갛게 칠해지는건 해결되는 것을 볼 수 있었다.
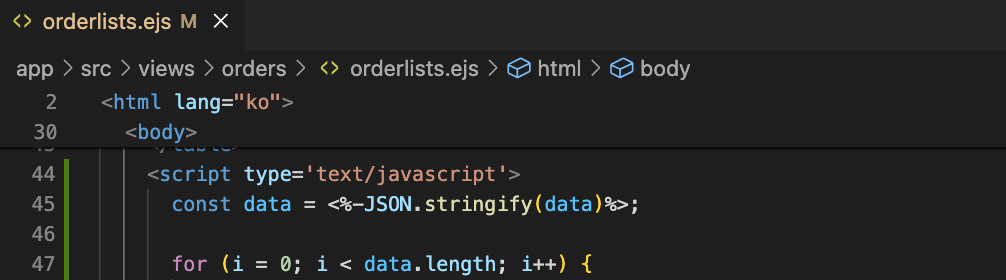
<%- %> 인식 불가 문제 발견

위 문제와 별개로 Object 형태의 데이터를 가져와 사용할 일이 있었는데
사진과 같이 이번에는 아예 오류로 인식되어 빨간 밑줄이 쳐지고 파일 자체도 에러가 발생한 파일로 분류되었다.
<%- %>를 인식하지 못해 발생하는 것으로 보였는데
첫 번째 문제의 해결방법이었던 Extension으로도 해결할 수 없었다.
<%- %> 인식 불가 문제 해결
시행착오 끝에 방법을 찾을 수 있었는데 HTML의 기본 세팅을 변경해주면 되는 일이었다.

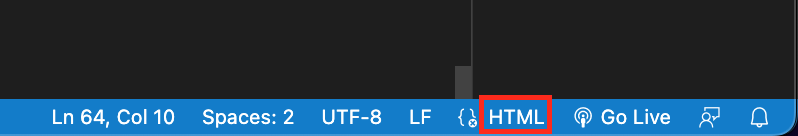
먼저 오른쪽 하단에 'HTML'을 누른다.

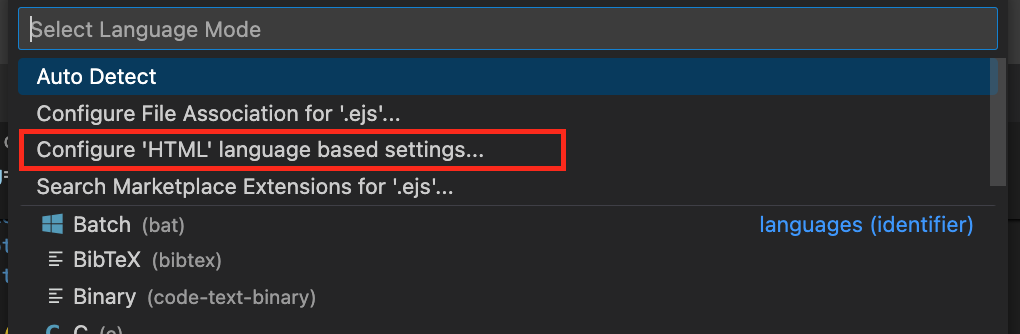
가운데 윗부분에 켜지는 select 목록에서 Configure 'HTML' language based settings... 를 클릭한다.

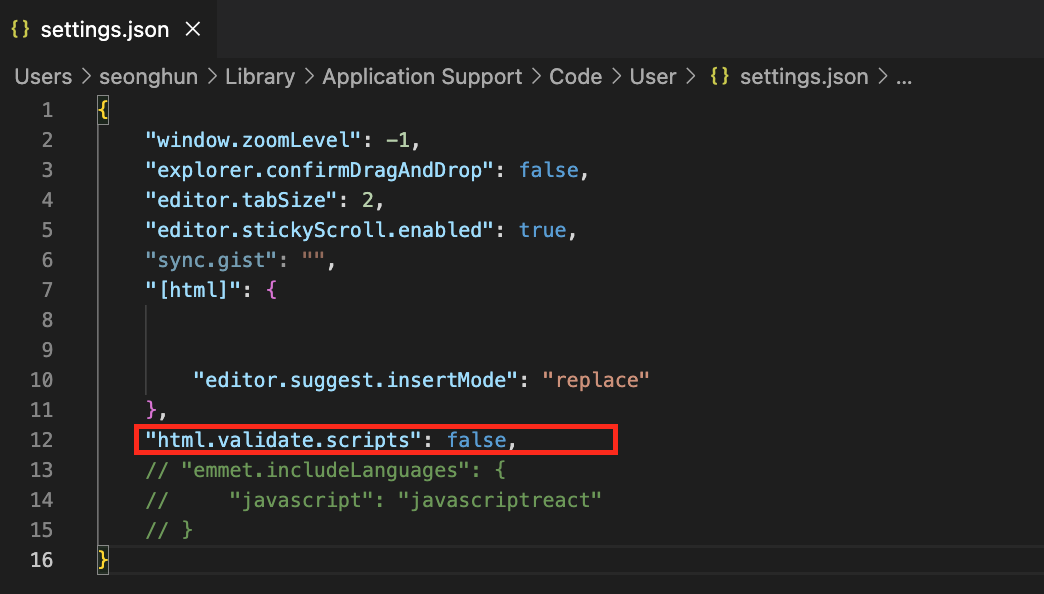
settings.json 파일이 열리는데 사진과 같이 제일 하단에 아래 코드를 추가한다.
"html.validate.scripts": false,

저장 후 다시 돌아오면 에러없이 잘 해결된 것을 확인할 수 있다.
도움받은 곳
writing ejs in a script is giving me the error 'Expression expected'
I have a script tag in my show.ejs file, and I have the following line: <script> const post = <%- JSON.stringify(post) %> </script> I'm getting the error of 'Error Expected' on
stackoverflow.com
'Node.js' 카테고리의 다른 글
| [fs] 하위 폴더 생성 with. multer (0) | 2023.01.04 |
|---|---|
| [multer] 한글 깨짐 현상 해결 방법 (0) | 2023.01.04 |
| DDD(Domain Driven Design) (0) | 2022.12.28 |
| 아키텍처 패턴(Architecture Pattern) (0) | 2022.12.28 |
| 도메인(Domain) (0) | 2022.12.28 |


