Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 공룡게임
- Queue
- Sequelize
- react
- Python
- nodejs
- MySQL
- jest
- AWS
- MongoDB
- flask
- GIT
- game
- Dinosaur
- Express
- JavaScript
- Bull
- TypeScript
- Nest.js
- 자료구조
- dfs
- 게임
- nestjs
- mongoose
- typeORM
- 정렬
- cookie
- class
- OCR
Archives
- Today
- Total
포시코딩
이미지 경로 사이에 값 넣기 본문
728x90
<Col>
<img src="https://codingapple1.github.io/shop/shoes1.jpg" width="80%" alt="" />
<h4>상품명</h4>
<p>상품설명</p>
</Col>
<Col>
<img src="https://codingapple1.github.io/shop/shoes2.jpg" width="80%" alt="" />
<h4>상품명</h4>
<p>상품설명</p>
</Col>
<Col>
<img src="https://codingapple1.github.io/shop/shoes3.jpg" width="80%" alt="" />
<h4>상품명</h4>
<p>상품설명</p>
</Col>이렇게 반복되는 코드를 state 값으로 반복문을 돌리는 과정중에
img 태그 src 에 넣을 값중 숫자 부분만 바꾸면 되는걸 못해가지고 한참 헤맸다. ``도 써보고 다 해봤는데 안됨..
결국 영어로 구글링하다 발견한 내용을 적용하니 해결했다.
아래는 중복되는걸 정리한 코드
{
shoes.map((a, i)=>{
return (
<Col key={i}>
<img src={`https://codingapple1.github.io/shop/shoes${shoes[i].id+1}.jpg`} width="80%" alt="" />
<h4>{shoes[i].title}</h4>
<p>{shoes[i].content}</p>
<p>{shoes[i].price}</p>
</Col>
)
})
}template literals ``
중괄호 {}
값 앞에 $ 표시
3가지가 위와같이 다 들어갔을 때 비로소 값이 제대로 표기가 된다.
*추가내용
이 코드를 다시 컴포넌트화 시켜보았다.
{
shoes.map((a, i)=>{
return (
<Shoe one={shoes[i]} i={i}/>
)
})
}function Shoe(props){
return (
<Col key={props.i}>
<img src={`https://codingapple1.github.io/shop/shoes${props.one.id+1}.jpg`} width="80%" alt="" />
<h4>{props.one.title}</h4>
<p>{props.one.content}</p>
<p>{props.one.price}</p>
</Col>
)
}.map 을 통해 하나씩 돌리고 one 을 props 로 전달해주었다.
i 까지 할 필요없는데

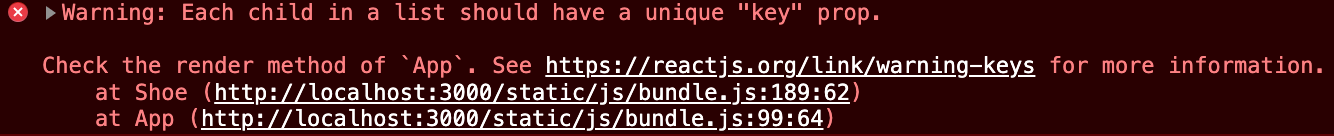
key 없다고 경고 뜨길래 넘겨줬더니 그래도 나옴..
컴포넌트화 시키기전에는 Col 태그에 key 할당했더니 경고 안나왔는데
이상하다. 일단 에러가 아니라 워닝이니 다음번에 알아보는걸로
** react bootstrap 쓸때도 위 key 관련 경고 안나오게 하는법을 알아냈다.
{
shoes.map((a, i)=>{
return (
<Shoe one={shoes[i]} i={i} key={i}/>
)
})
}컴포넌트에서 key 를 지정해주는게 아니라 호출하는 부분에서 key 지정을 해주면 됨!
728x90
'React' 카테고리의 다른 글
| Loading Spinner 만들기 (0) | 2023.03.03 |
|---|---|
| [object Object] 문제 해결 (0) | 2022.12.03 |
| CRA (create-react-app) dotenv (0) | 2022.07.21 |
| [해결] axios GET 요청 파라미터 오류 (0) | 2022.07.19 |
| [진행중] useNavigate(), useEffect(), 무한 Uncaught 발생 관련 (0) | 2022.07.19 |

