Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- TypeScript
- MySQL
- Nest.js
- jest
- Sequelize
- mongoose
- 공룡게임
- class
- Python
- JavaScript
- MongoDB
- Dinosaur
- AWS
- game
- react
- flask
- OCR
- Bull
- GIT
- Express
- dfs
- typeORM
- cookie
- 자료구조
- nestjs
- Queue
- 정렬
- 게임
- nodejs
Archives
- Today
- Total
포시코딩
1월26일 - console.log 자동완성, 객체 구조 분해 할당 재작명 본문
728x90
개발시간을 줄이기
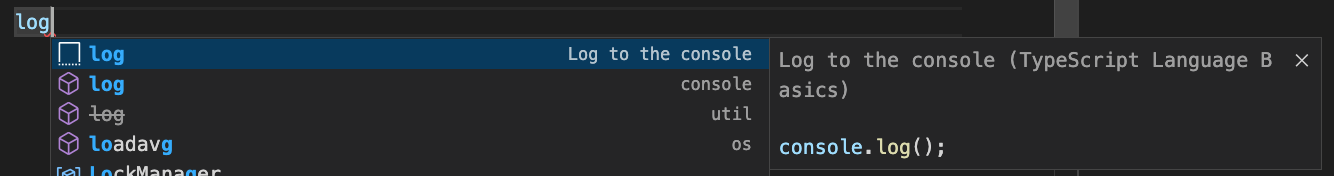
log + 컨트롤 + 스페이스

log만 치고 컨트롤+스페이스 하면 console.log가 만들어짐
개귀찮게 console.log() 다 치고 있었는데 첨 알음 ㅋㅋ
객체 구조 분해 할당 시 key값 재작명
const test = {
apple: '111',
banana: '222',
coke: '333'
}
const { apple, banana, coke: something } = test;
console.log(`apple: ${apple}`);
console.log(`banana: ${banana}`);
// console.log(`coke: ${coke}`);
console.log(`something: ${something}`);예를들어 userInfo에서 객구분할(객체 구조 분해 할당)로 빼온 id란 값을
어쩔땐 ownerId
저쩔땐 workerId로 써야 하는 상황이 있을 때
항상 울며 겨자먹기로 id 그대로 넘기거나
const ownerId = id;
이렇게 사용했는데
걍
const { id: ownerId } = userInfo;이렇게 쓰면 되는거였다. 오 신세계
728x90
'TIL' 카테고리의 다른 글
| 1월28일 - cookie와 path 설정 (0) | 2023.01.29 |
|---|---|
| 1월27일 - 궁금증 해결 (0) | 2023.01.27 |
| 1월25일 - WebSocket -> socket.io 변경을 하며 (0) | 2023.01.25 |
| 1월24일 - DB time zone (0) | 2023.01.24 |
| 1월23일 - console.log, alert (0) | 2023.01.23 |



