| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
- class
- react
- jest
- TypeScript
- GIT
- AWS
- cookie
- typeORM
- JavaScript
- flask
- mongoose
- Queue
- Express
- Bull
- Dinosaur
- 자료구조
- nodejs
- Python
- MongoDB
- game
- nestjs
- 공룡게임
- dfs
- 정렬
- MySQL
- OCR
- Sequelize
- 게임
- Nest.js
- Today
- Total
포시코딩
Naver Maps API Client ID 훔쳐 쓰기 본문
개요
Naver Maps API 를 사용하다 보니
public/index.html에서 script를 로드하는데 내 Client ID가 그대로 노출되고 있는걸 발견해서
어떻게 숨겨서 요청을 할 수 있을까,
다른 사이트는 어떤 방법을 쓰고 있을까 찾던 도중
다른 사이트들도 다 관리자 도구를 열어 요소탭에서 Client ID에 대해 검색하면
Client ID가 나오고 있는 현상을 발견했다.

문제 발견
여기서 문제는
아~ 그냥 노출되는 방식이구나 하고 넘어가는게 아니라
해당 Client ID를 통해 API를 요청하고 있고
해당 요청 횟수는 쌓여서 실제 요금에도 영향을 끼치고 있는데
위의 방법을 통해 알아낸 다른 사람의 Client ID를 내가 가져다 사용할 수 있다는 것이다.
실제로 공식 문서의 Client ID를 내 사이트에 가져다 썼을 때도 문제가 없었다.
https://github.com/cchoseonghun/nestjs_sample/issues/1
[React] API Client ID 노출 문제 · Issue #1 · cchoseonghun/nestjs_sample
React 상에서 Naver Maps API 의 Client ID를 public/index.html 에서 그대로 노출시키는 문제 발생
github.com
여러가지 확인해본 결과

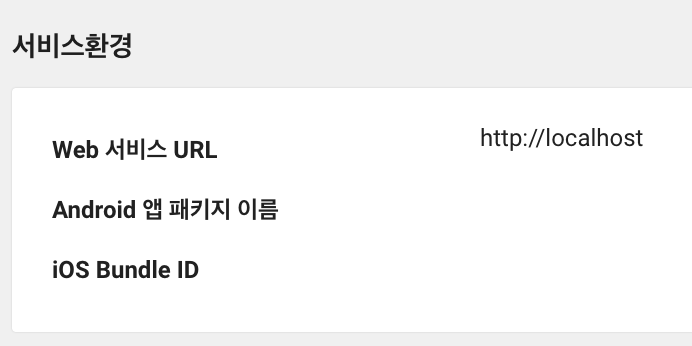
콘솔에서 따로 Web 서비스 URL을 지정하는 부분이 있어서
실제 서비스를 할 때 내가 다른 Client ID를 가져와 사용할 수는 없을거라 생각되지만
대부분 테스트를 위해 http://localhost를 같이 등록해 놓은 후
따로 빼지 않았을 것이다. (실제로 좀 찾아보니 그런 사이트들이 많은 것 같다.)
그렇다면 만약에 localhost에서의 Client ID 접근이 허용되는 상황에서
내가 악의를 품고 특정 사이트의 Client ID로
API 요청을 무한히 시도해서 해당 사용자에게 불이익을 가하는 상황도 생길 수 있지 않을까?
일단 해당 문제에 대해 혼자 고민이 깊어져서
네이버 GitHub에 이슈를 올리긴 했다.
https://github.com/navermaps/maps.js.ncp/issues/13
Client ID 노출 문제 · Issue #13 · navermaps/maps.js.ncp
script상의 Client ID가 노출되는 이슈에 대해 질문 드립니다. 관리자 도구를 통해 요소 탭에서 검색으로 'ncpClientId'를 찾아보면 아주 쉽게 해당 사이트에서 사용하는 Client ID를 조회할 수 있습니다.
github.com
똑똑한 사람들이 만든거니 이에 대해 해결 방법이 따로 있겠지만..
일단 내가 생각했을 때 바로 떠오르는 해결방법은
서비스를 배포한 후 Web 서비스 URL 에서 localhost를 바로 지우는 것이다.
그리고 API 일일 요청 횟수 제한을 좀 더 빡빡하게 걸어두는 것..
그렇다면 공격이 있어도 당일에만 문제가 있을테니
공격자 입장에서도 수고로워질 것이다.
아무튼 그동안 잘 하지 않던 프론트엔드 쪽 코딩을 하다 보니
이런 문제를 발견하게 되었는데 걱정이 되면서도 스릴러 한편 즐기는 기분이 들어 재밌었다.
올린 이슈에 답변이 달리거나
추가로 알게되는게 있으면 그에 대해 한번 더 포스팅할 예정이다.
'코딩 외' 카테고리의 다른 글
| [mac] Nginx 설치 및 리버스 프록시 세팅 (Reverse proxy) (0) | 2023.07.18 |
|---|---|
| Tool 모음 (0) | 2023.02.24 |
| ZEP 사이트 무한로딩 이슈 관련 (1) | 2023.01.19 |
| [Mac] 사용중인 포트 찾아서 종료하기 (0) | 2022.12.12 |
| 처음으로 티스토리 스킨을 커스텀 했다. (0) | 2022.11.29 |


