| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- Dinosaur
- 정렬
- Express
- MongoDB
- Python
- OCR
- 게임
- game
- Queue
- nodejs
- cookie
- Bull
- flask
- dfs
- GIT
- AWS
- 자료구조
- 공룡게임
- react
- nestjs
- mongoose
- Sequelize
- class
- MySQL
- typeORM
- TypeScript
- JavaScript
- Nest.js
- jest
- Today
- Total
포시코딩
Express + TypeScript + Mongoose with. pnpm (2) - MongoDB Integration 본문
In MongoDB Atlas
Create a New Project

이미 사용하는 프로젝트들이 있어 새로 프로젝트를 만든다.

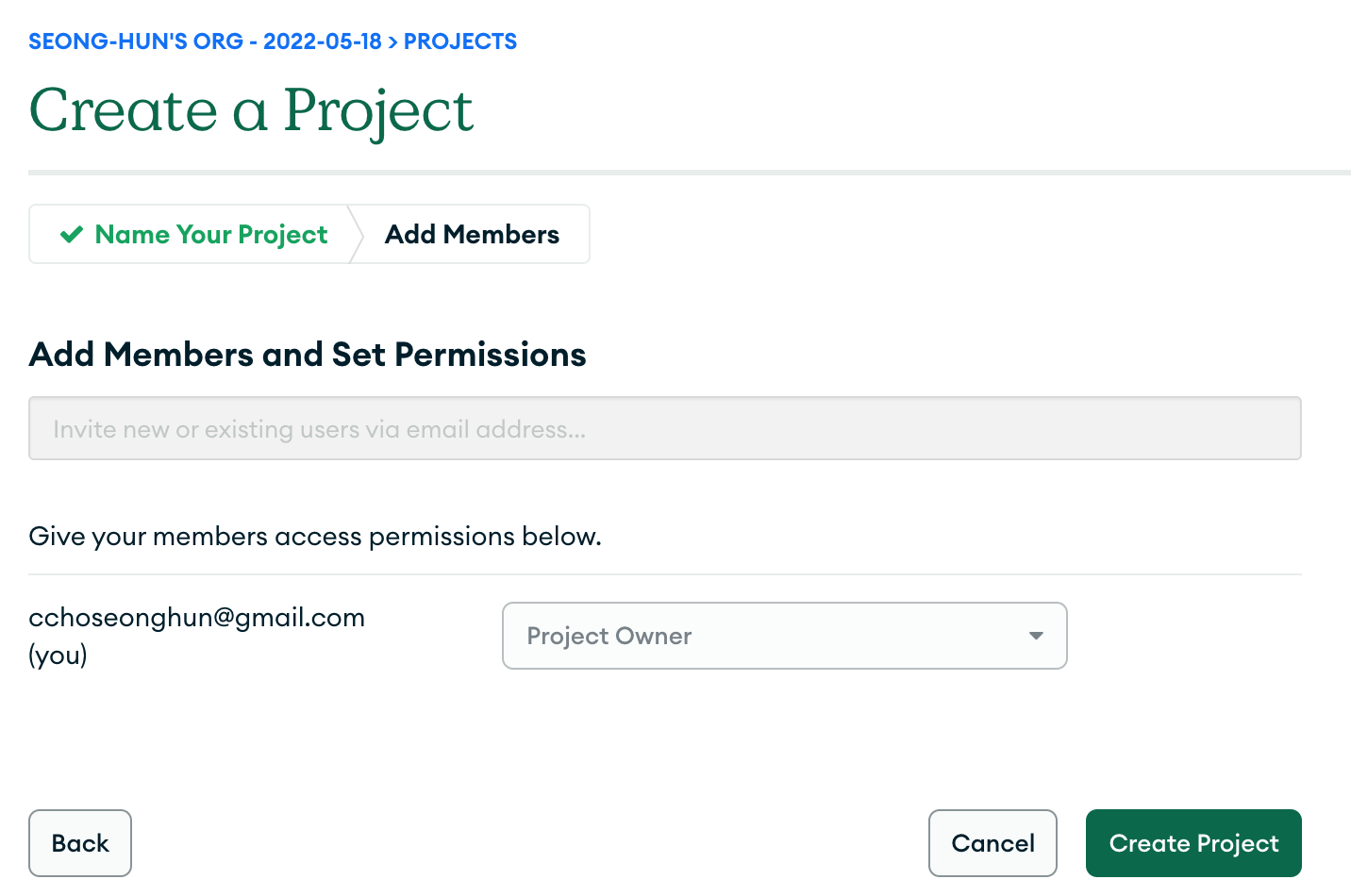
Write your project name

추가할 멤버는 없으니 그대로 Create Project
Build a Database

프로젝트를 생성하면 위와 같은 화면이 나오는데 바로 Build a Database 버튼을 클릭

무료 버전으로 진행
하단 Create 버튼을 누르면 바로 생성된다.
Set Security

Create 버튼 누르면 생성되면서 보안 설정 화면으로 넘어가는데
이 화면에서 빠르게 설정할 수 있다.
간단하게 Username and Password로 선택

username을 적고 password 자동생성 클릭 후 copy로 따로 메모

user가 만들어진 모습

연결 환경도 세팅해야 되는데 Add My Current IP Address를 통해
현재 접속 IP 주소로 추가해주자
누르면 알아서 추가됨
이제 하단에 저장이었는지 생성이었는지 초록색 버튼으로 마무리


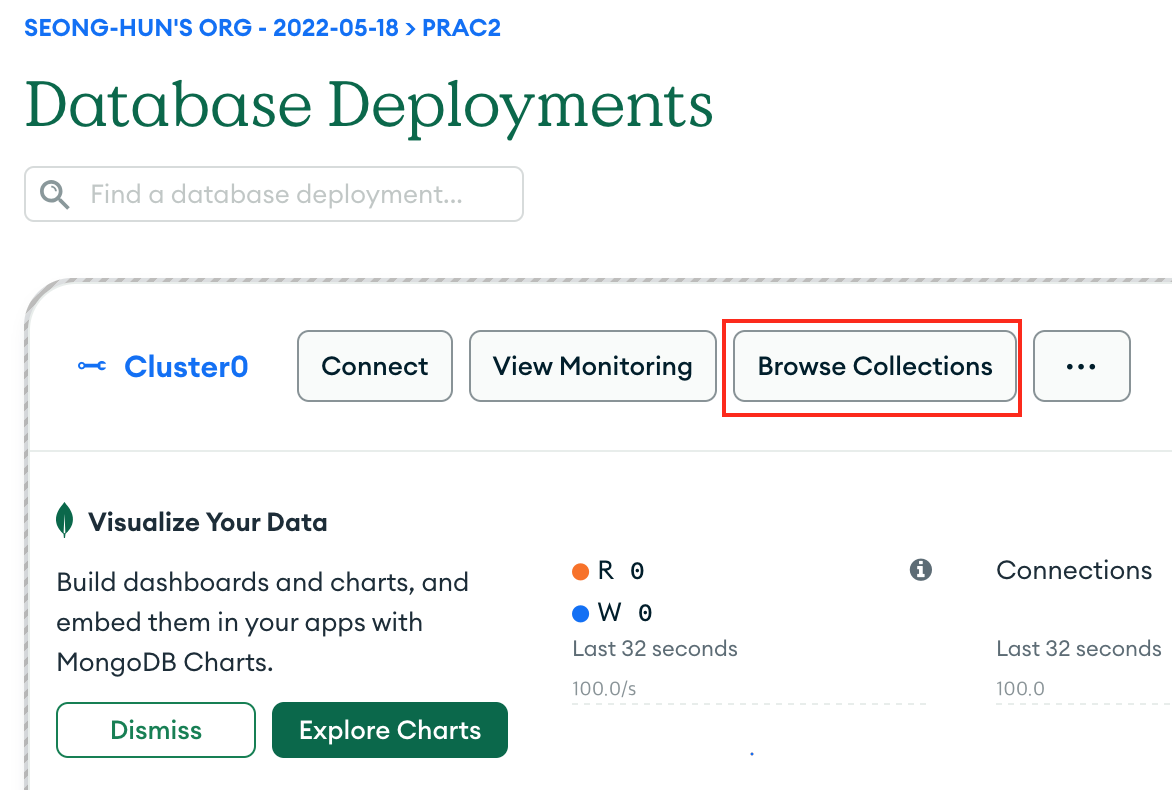
Browse Collections 버튼을 클릭하면 데이터가 아무것도 없기 때문에 위와 같은 화면이 나오는데
테스트를 위해 샘플 데이터셋을 불러오자

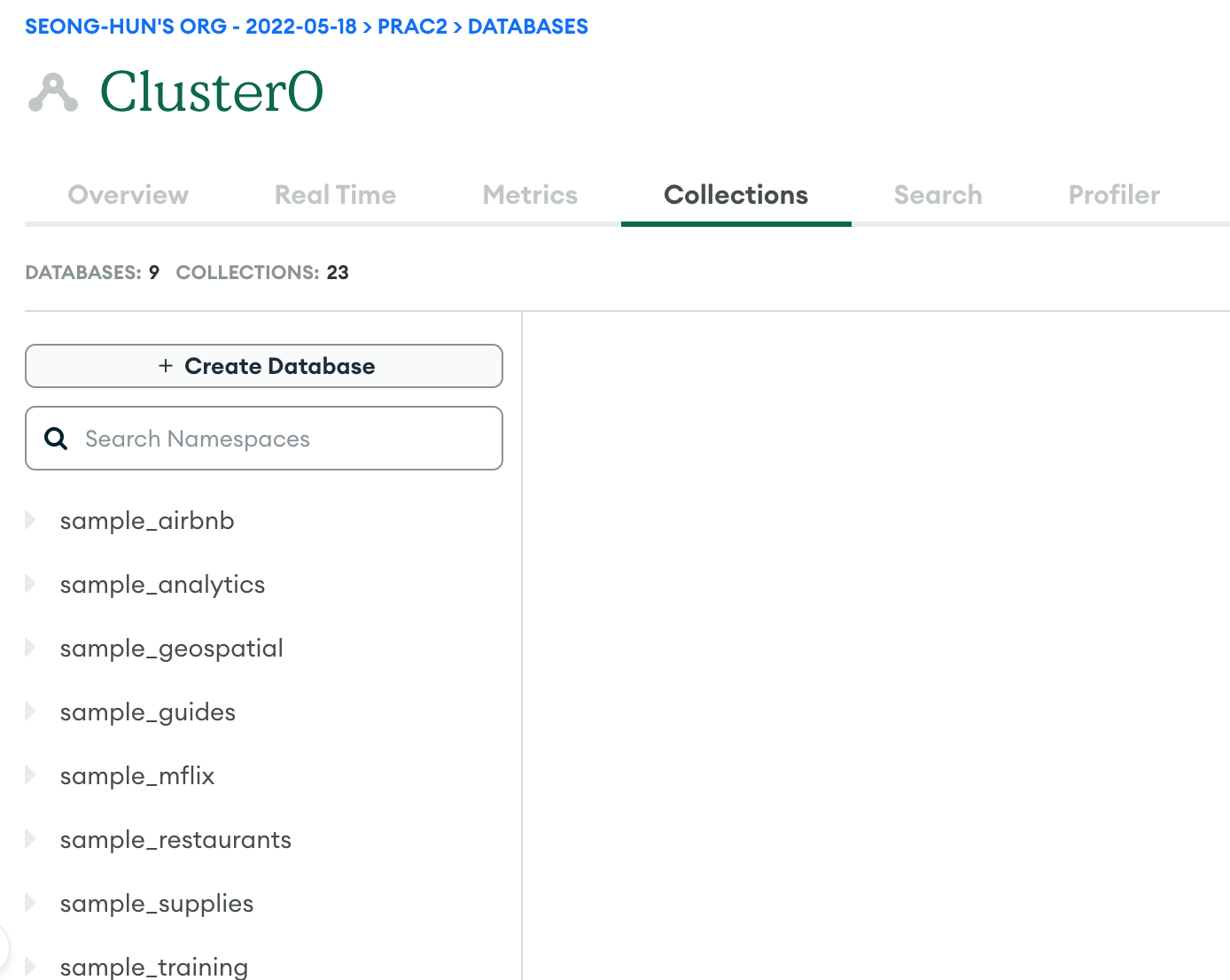
조금 기다리면 이렇게 샘플 데이터들이 세팅된 것을 확인할 수 있다.
Load MongoDB data in Express

샘플 데이터 중 하나인 sample_airbnb의 listingAndReviews collection의 오른쪽 데이터를 불러올 것이다.

연결할 Cluster에 대해 Connect를 누르고

Drivers 클릭

pnpm i mongodb설치하란대로 pnpm을 통해 mongodb 설치
Driver 선택 후 하단에 예시 코드(mongodb+src ~ 이부분)가 나오는데
전체적인 코드를 참고하려면 View full code sample을 체크하여 참고하면 된다.
해당 예제에서는 full code를 체크하지 않고 위의 connection string을 여기서 확인한다는 것만 기억하자

그 후 해당 화면 하단에 이렇게 다양한 사용 방법 안내가 나오는데
이중 Get started with the Node.js Driver를 클릭

여러 목록이 나오는데 이중 Usage Example 클릭

여기 나오는 모든 키워드에 대해 사용할줄 알아야 하겠지만
일단 예제니 이중 Find Operations를 클릭해 세팅된 데이터를 Express에서 불러와보자


클릭하면 설명과 예제 코드가 나온다.
uri 부분에 아까 확인했던 connection string을 넣어주면 된다.
<password>에는 아까 security 단계에서 만들었던 user의 password를 넣어주면 된다.
코드
app.ts
import express, { Express, Request, Response } from 'express';
const app: Express = express();
const port = 8080;
// Find Operations start
import { MongoClient } from "mongodb";
const uri = "mongodb+srv://seonghun:<password>@cluster0.4l95n6a.mongodb.net/?retryWrites=true&w=majority";
const client = new MongoClient(uri);
export interface Item {
listing_url: string;
name: string;
summary: string;
}
type ItemSummary = Pick<Item, "name" | "summary">;
async function run(): Promise<void> {
try {
const database = client.db("sample_airbnb");
const items = database.collection<Item>("listingsAndReviews");
const item = await items.findOne<ItemSummary>(
{ name: "Ribeira Charming Duplex" },
{
projection: { _id: 0, name: 1, summary: 1 },
}
);
console.log(item);
} finally {
await client.close();
}
}
run().catch(console.dir);
// Find Operations end
app.get('/', (req: Request, res: Response) => {
res.send('hihi');
});
app.listen(port, () => {
console.log(`Server on`);
});
일단 app.ts에 작성해서 작동을 확인

실행하면 데이터를 정상적으로 가져오는 것을 확인할 수 있다.
다음에는 DB 연결 관련 코드를 app.ts가 아닌 다른 파일로 분리하는 방법과
Mongoose를 활용하는 방법을 알아보자
'Node.js' 카테고리의 다른 글
| Table already exists when server restart in NestJS, TypeORM (0) | 2023.10.10 |
|---|---|
| [Nest] set cookie-parser (0) | 2023.09.22 |
| Express + TypeScript + Mongoose with. pnpm (1) - Start (0) | 2023.07.31 |
| [NestJS] 다중 서버에서의 Bull, Event-Emitter - 해결중 (2) | 2023.07.17 |
| [Nest.js] applyDecorators - 작성중 (0) | 2023.04.06 |


