| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
- AWS
- typeORM
- TypeScript
- 공룡게임
- Bull
- 게임
- Queue
- class
- Express
- 자료구조
- Nest.js
- Sequelize
- MongoDB
- Python
- game
- GIT
- Dinosaur
- 정렬
- MySQL
- OCR
- flask
- cookie
- react
- jest
- mongoose
- dfs
- nodejs
- nestjs
- JavaScript
- Today
- Total
포시코딩
쿠키(Cookie), 세션(session) 본문
쿠키(Cookie)
브라우저가 서버로부터 응답으로 Set-Cookie 헤더를 받은 경우 해당 데이터를 저장한 뒤 모든 요청에 포함하여 보낸다.
- 데이터를 여러 사이트에 공유할 수 있기 때문에 보안에 취약할 수 있다.
- 쿠키는 userId-user-1321;userName=abcd 와 같이 문자열 형식으로 존재하며
쿠키 간에는 세미콜론(;)으로 구분된다.
쿠키(Cookie) 만들어보기
서버가 클라이언트의 HTTP 요청(Request)을 수신할 때, 서버는 응답(Response)과 함께 Set-Cookie 헤더를 전송할 수 있다.
그 후, 쿠키는 해당 서버에 의해 만들어진 응답(Response)과 함께 Cookie HTTP 헤더 안에 포함되어 전달받는다.
Set-Cookie를 이용해 쿠키 할당하기
app.get('/set-cookie', (req, res) => {
// 만료기간 관리
const expires = new Date();
expires.setMinutes(expires.getMinutes() + 60) // 만료기간을 60분으로 설정
res.writeHead(200, {
'Set-Cookie': `name=abcd; Expires=${expires.toGMTString()}; HttpOnly; Path=/`, // expire.toGMTString() -> 쿠키의 expire를 설정하기 위한 형식
});
return res.status(200).end();
});res.cookie()를 이용해 쿠키 할당하기
app.get('/set-cookie', (req, res) => {
// 만료기간 관리
const expires = new Date();
expires.setMinutes(expires.getMinutes() + 60) // 만료기간을 60분으로 설정
res.cookie('name', 'abcd', { // name = 'name', value = 'abcd'
expires: expires
});
return res.status(200).end();
});
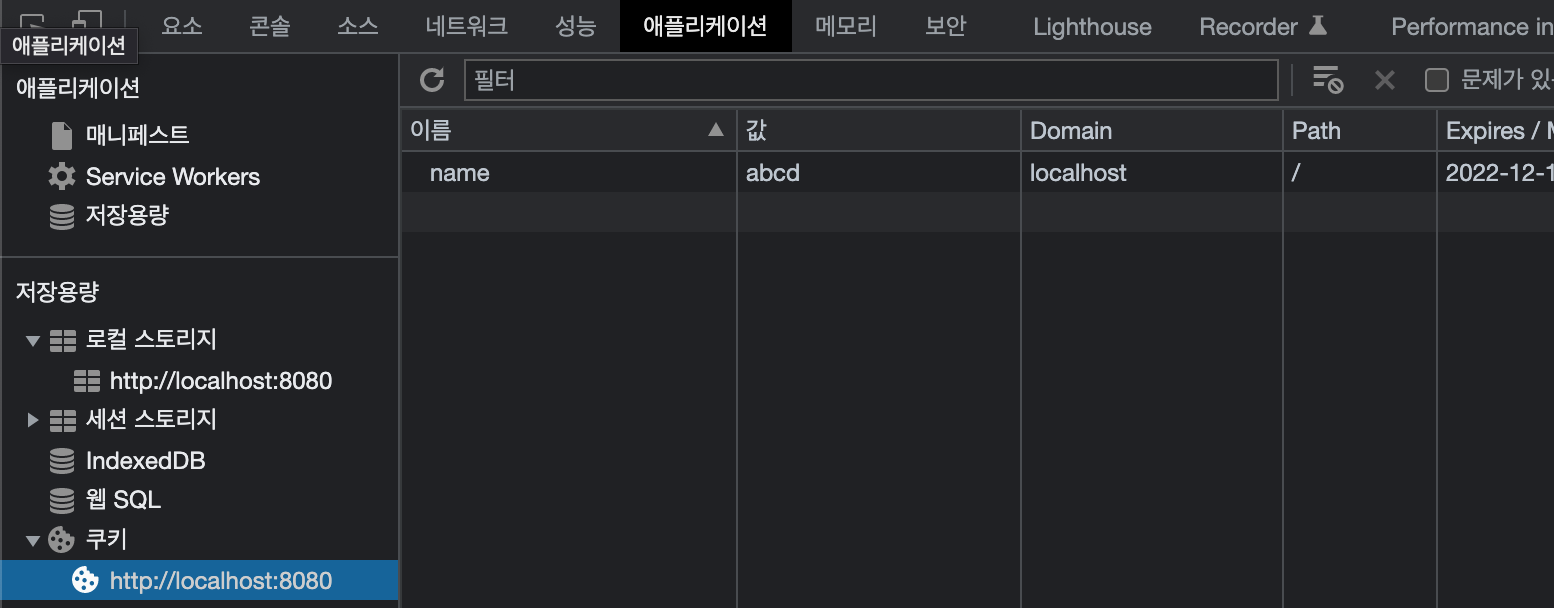
두 방법중 하나를 선택하여 쿠키를 할당하면 위와 같이 쿠키가 할당된 모습을 볼 수 있다.
req를 이용하여 쿠키 접근하기
클라이언트는 서버에 요청(Request)을 보낼 때 자신이 보유하고 있는 쿠키를 자동으로 서버에 전달한다.
여기서 클라이언트가 전달하는 쿠키 정보는 Request header에 포함되어 서버에 전달되게 된다.
서버에서 쿠키를 사용하는 방식을 알아보자.
일반적으로 쿠키는 req.headers.cookie에 들어있다.
req.headers는 클라이언트가 요청한 Request의 헤더를 의미한다.
설정된 쿠키를 출력하는 API
app.get('/get-cookie', (req, res) => {
const cookie = req.headers.cookie;
console.log(cookie); // name=abcd
return res.status(200).json({ cookie });
});이렇게 쿠키를 출력해볼 수 있는데,
이 방법으로 얻게되는 쿠키에는 이퀄 기호(=)도 포함되어 있고 여러개라면 세미콜론(;)도 있을 것이다.
이 쿠키를 사용하기 위해선 그것들을 다 없애줘야 하는데
그런 불편함을 해결하기 위해 cookie-parser 미들웨어를 사용해 볼 수 있다.
cookie-parser 미들웨어 적용하기
쿠키를 사용하기 위해서는 req.headers.cookie와 같이 여러 프로퍼티를 넘어서야 사용할 수 있다.
cookie-parser 미들웨어는 요청에 추가된 쿠키를 req.cookies 객체로 만들어주기 때문에
req.headers.cookie와 같이 번거롭게 사용하지 않아도 된다.
npm install cookie-parserconst cookieParser = require('cookie-parser');
app.use(cookieParser());
app.get('/get-cookie', (req, res) => {
const cookie = req.cookies;
console.log(cookie); // { name: 'abcd'}
return res.status(200).json({ cookie });
});
세션(Session)
쿠키를 기반으로 구성된 기술.
단, 클라이언트가 마음대로 데이터를 확인 할 수 있던 쿠키와는 다르게 세션은 데이터를 서버에만 저장하기 때문에 보안이 좋으나,
반대로 사용자가 많은 경우 서버에 저장해야 할 데이터가 많아져서 서버 컴퓨터가 감당하지 못하는 문제가 생기기 쉽다.
세션(Session) 만들어보기
쿠키의 경우 서버를 재시작하거나 새로고침을 하더라도 로그인이 유지된다.
사용자의 입장에서는 편하게 사용할 수 있지만 서버의 입장에서는 상당히 위험한 상황이다.
쿠키가 조작되거나 노출되어 보안적으로 문제가 발생할 수 있기 때문.
하지만 서버에서 해당하는 사용자가 누구인지 확실하게 구분할 수 있는 정보만 있다면
서버에서 해당 사용자의 유니크한 정보도 반환할 수 있게된다.
/set-session API 만들기
let session = {};
app.get('/set-session', (req, res, next) => {
const name = 'abcd';
const uniqueInt = Date.now();
session[uniqueInt] = { name };
res.cookie('sessionKey', uniqueInt);
return res.status(200).end();
});- 서버에 해당하는 유저의 정보를 저장하기 위한 session 객체
- /set-session API를 호출했을 때 name=abcd의 정보를 session에 삽입하고,
해당하는 데이터를 불러들이기 위한 시간 정보를 쿠키로 반환받는다.
/get-session API 만들기
app.get('/get-session', (req, res, next) => {
const { sessionKey } = req.cookies;
const name = session[sessionKey];
return res.status(200).json({ name });
});- 쿠키에 저장된 sessionKey를 이용해 session에 저장된 데이터를 불러온다.
'Node.js' 카테고리의 다른 글
| Access Token, Refresh Token (0) | 2022.12.19 |
|---|---|
| JWT (0) | 2022.12.19 |
| [Swagger] API 문서 자동화 프레임워크 적용기 (6) | 2022.12.15 |
| 객체 구조 분해 할당을 통해 req.params 값 쉽게 사용하기 (0) | 2022.12.13 |
| Request, Response (0) | 2022.12.13 |



