| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
- 자료구조
- 공룡게임
- Bull
- GIT
- jest
- AWS
- Python
- MongoDB
- nestjs
- MySQL
- react
- class
- TypeScript
- 게임
- flask
- OCR
- Queue
- Nest.js
- mongoose
- 정렬
- JavaScript
- cookie
- game
- Dinosaur
- Sequelize
- dfs
- typeORM
- Express
- nodejs
- Today
- Total
포시코딩
Access Token, Refresh Token 본문
Access Token
Access Token은 사용자의 권한이 확인(ex. 로그인)이 되었을 경우 해당 사용자를 인증하는 용도로 발급하게 된다.이전에 구현했던 Cookie로 jwt를 발급하고 설정한 Expires 기간이 지날 때 인증이 만료되게 하는 것 또한
Access Token이라고 부를 수 있다.
사용자가 Access Token을 가지고 인증을 요청할 경우 Token을 생성할 때 사용한 비밀키(Secret Key)를 가지고 인증하기 때문에,
복잡한 설계 없이 코드를 구현할 수 있고, 여러 분기를 거치지 않아도 된다는 장점이 있다.
Access Token의 경우 Stateless(무상태) 즉, Node.js 서버가 죽었다 살아나더라도 동일한 동작을 하는 방식이다.
즉, jwt를 이용해 사용자의 인증 여부를 확인할 수 있지만, 처음 발급한 사용자 본인인지 확인할 수 없다.
Access Token은 그 자체로도 사용자를 인증하는 모든 정보를 가지고 있다. 그렇기 때문에 토큰을 가지고 있는 시간이
늘어날수록 탈취되었을 때의 피해가 더욱 커지게 된다.
만약 토큰이 탈취되었다고 인지하더라도 우리는 해당 토큰이 탈취된 토큰인지 알 수 없고,
고의적으로 만료를 시킬 수도 없을 것이다.
그러므로 우리는 언제든지 사용자의 토큰이 탈취될 수 있다고 생각을 하고, 피해를 최소하 할 수 있는 방향으로 개발을 진행해야 한다.
Refresh Token
Refresh Token은 Access Token처럼 해당하는 사용자의 모든 인증 정보를 관리하는 것이 아닌,
특정한 사용자가 Access Token을 발급받을 수 있게 하기 위한 용도로만 사용된다.Refresh Token은 사용자의 인증정보를 사용자가 가지고 있는 것이 아닌,
서버에서 해당 사용자의 정보를 저장소 또는 별도의 DB에 저장하여 관리한다.
그렇기 때문에, 서버에서 특정 Token 만료가 필요할 경우 저장된 Token을 제거하여
사용자의 인증 여부를 언제든지 제어가 가능하다는 장점이 있다.
Access Token을 발급하지 않고, Refresh Token을 거쳐서 Access Token을 발급하는 이유는
사용자에게 발급한 Token이 탈취당할 경우 피해를 최소화 하기 위해서이다.
짧은 시간 내에서만 인증 정보를 사용할 수 있게 하고, 주기적으로 재발급하며,
이를통해 Token이 유출되더라도 오랜 기간동안 피해를 입는 것이 아니라
짧은 기간동안만 사용가능하도록 하여 피해를 최소화할 수 있게 된다.
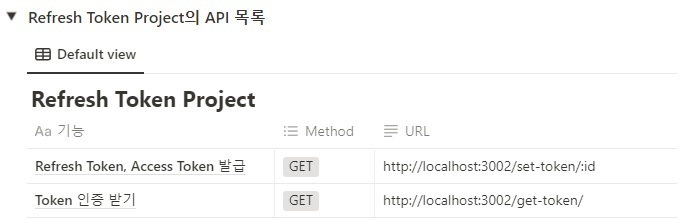
예제 프로젝트
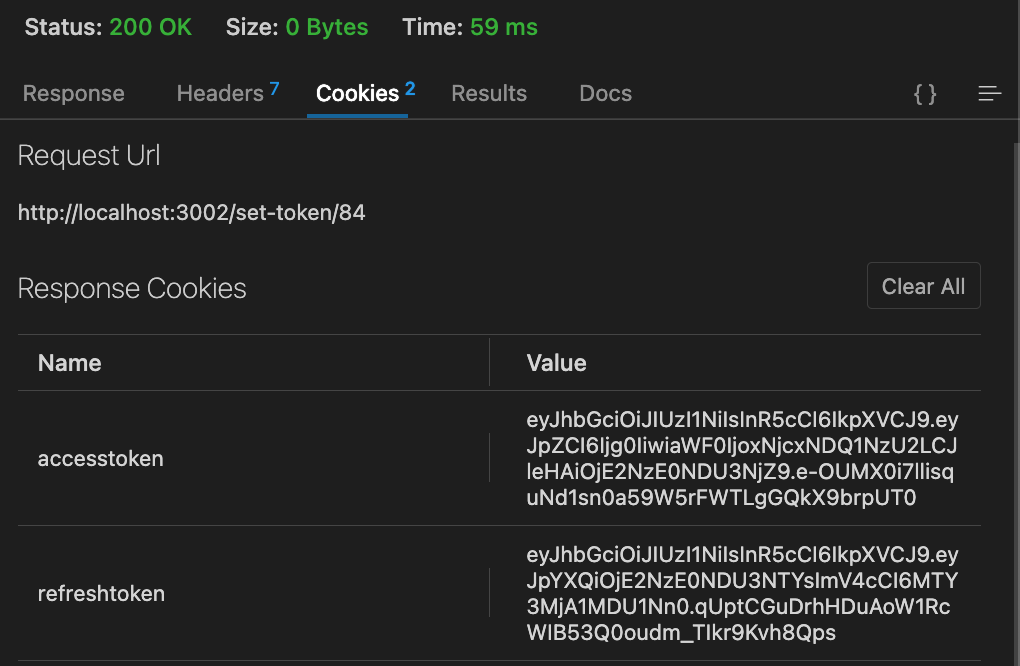
Access Token, Refresh Token 발급 API

npm init -y
npm i express jsonwebtoken cookie-parserlet tokenObject = {}; // Refresh Token을 저장할 Object
app.get('/set-token/:id', (req, res) => {
const id = req.params.id;
const accessToken = createAccessToken(id);
const refreshToken = createRefreshToken();
tokenObject[refreshToken] = id; // Refresh Token을 가지고 해당 유저의 정보를 서버에 저장한다.
res.cookie('accessToken', accessToken); // Access Token을 Cookie에 전달한다.
res.cookie('refreshToken', refreshToken); // Refresh Token을 Cookie에 전달한다.
return res.status(200).send({ "message": "Token이 정상적으로 발급되었습니다." })
})
function createAccessToken(id) {
const accessToken = jwt.sign(
{ id: id }, // JWT 데이터
SECRET_KEY, // 비밀키
{ expiresIn: '10s' } // Access Token이 10초 뒤에 만료되도록 설정
)
return accessToken;
}
function createRefreshToken() {
const refreshToken = jwt.sign(
{}, // JWT 데이터
SECRET_KEY, // 비밀키
{ expiresIn: '7d' } // Refresh Token이 7일 뒤에 만료되도록 설정
)
return refreshToken;
}

Access Token, Refresh Token 검증 API
app.get("/get-token", (req, res) => {
const accessToken = req.cookies.accessToken;
const refreshToken = req.cookies.refreshToken;
if (!refreshToken) return res.status(400).json({ "message": "Refresh Token이 존재하지 않습니다." });
if (!accessToken) return res.status(400).json({ "message": "Access Token이 존재하지 않습니다." });
const isAccessTokenValidate = validateAccessToken(accessToken);
const isRefreshTokenValidate = validateRefreshToken(refreshToken);
if (!isRefreshTokenValidate) return res.status(419).json({ "message": "Refresh Token이 만료되었습니다." });
if (!isAccessTokenValidate) {
const accessTokenId = tokenObject[refreshToken];
if (!accessTokenId) return res.status(419).json({ "message": "Refresh Token의 정보가 서버에 존재하지 않습니다." });
const newAccessToken = createAccessToken(accessTokenId);
res.cookie('accessToken', newAccessToken);
return res.json({ "message": "Access Token을 새롭게 발급하였습니다." });
}
const { id } = getAccessTokenPayload(accessToken);
return res.json({ "message": `${id}의 Payload를 가진 Token이 성공적으로 인증되었습니다.` });
})
// Access Token을 검증한다.
function validateAccessToken(accessToken) {
try {
jwt.verify(accessToken, SECRET_KEY); // JWT를 검증합니다.
return true;
} catch (error) {
return false;
}
}
// Refresh Token을 검증한다.
function validateRefreshToken(refreshToken) {
try {
jwt.verify(refreshToken, SECRET_KEY); // JWT를 검증합니다.
return true;
} catch (error) {
return false;
}
}
// Access Token의 Payload를 가져온다.
function getAccessTokenPayload(accessToken) {
try {
const payload = jwt.verify(accessToken, SECRET_KEY); // JWT에서 Payload를 가져옵니다.
return payload;
} catch (error) {
return null;
}
}

'Node.js' 카테고리의 다른 글
| [Sequelize] 세팅 및 사용방법 (0) | 2022.12.20 |
|---|---|
| 미들웨어(Middleware) (0) | 2022.12.19 |
| JWT (0) | 2022.12.19 |
| 쿠키(Cookie), 세션(session) (0) | 2022.12.19 |
| [Swagger] API 문서 자동화 프레임워크 적용기 (6) | 2022.12.15 |




