| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
- 자료구조
- MongoDB
- 공룡게임
- dfs
- Dinosaur
- Queue
- Bull
- GIT
- mongoose
- Express
- JavaScript
- typeORM
- TypeScript
- OCR
- nodejs
- Python
- Nest.js
- flask
- nestjs
- MySQL
- react
- game
- Sequelize
- 정렬
- cookie
- AWS
- 게임
- jest
- class
- Today
- Total
포시코딩
1월11일 - MySQL, CSS 본문
JSON
클라이언트에서 서버로 데이터를 보낼 때 왜 string 타입을 지켜야하는지
정확하게 알지 못했다.
그냥 string으로 보내야 하니까 JSON을 쓰는구나~ 정도로만 당연하게 생각했는데
알고보니 어떤 서버가 있다고 치고 클라이언트가 해당 서버로 접속하려 할 때
javascript로 만들어서 javascript의 데이터 타입을 쓸 수도 있는거고
Go로 만들어서 Go의 데이터 타입을 쓸 수도 있는 상황이 생길 것이다.
그 때문에 서버에서 각 클라이언트 종류에 따라 대응하기 힘드니 하나의 통일된 string 값으로 받게 된 것이고
그걸 JSON으로 편하게 받게 점차 진화했다고 보면 되겠다.
물론 거꾸로 서버가 여러 언어일 경우에 대해 고려했을 때도 마찬가지다.
MySQL 테스트
선발대반 진행에 앞서 MySQL 수준 테스트를 실시했는데
부끄럽게도 첫 번째 문제 말고는 하나도 풀지 못했다
아래는 정리한 내용이다.
WHERE OR, AND

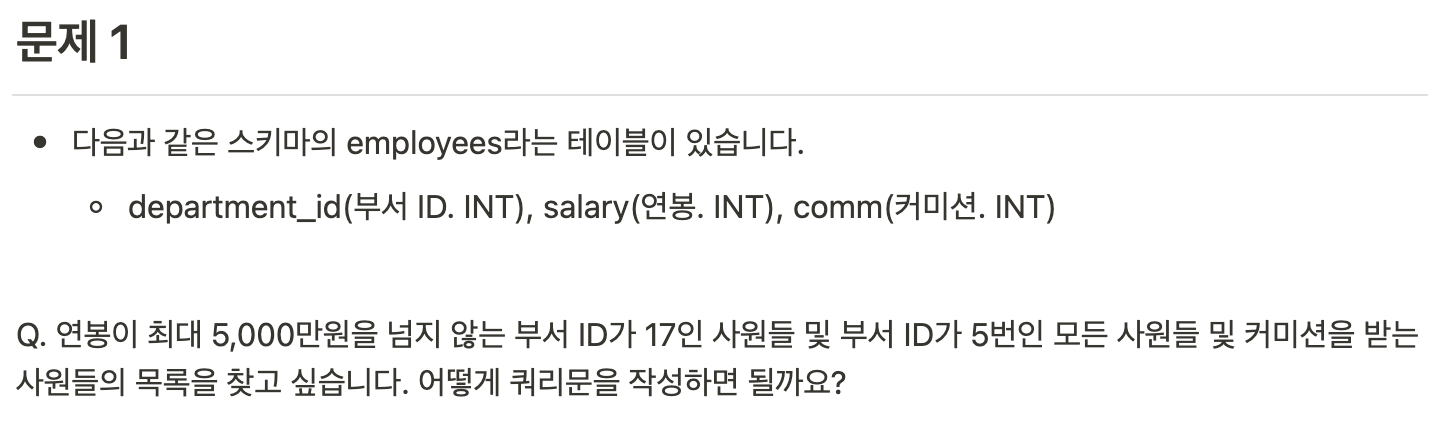
SELECT
*
FROM employees
WHERE
(salary >= 50000000 AND department_id = 17)
OR department_id = 5
OR comm > 0
LIKE

SELECT
student_name
FROM students
WHERE
(track = 'Node.js' OR track = 'React')
OR (student_name like '김%' OR student_name like '%호')
CASE WHEN THEN ELSE

SELECT
name,
(
CASE
WHEN rank_score <= 1000 THEN 'IRON'
WHEN rank_score <= 2000 THEN 'BRONZE'
WHEN rank_score <= 3000 THEN 'SILVER'
ELSE 'GOD'
) AS rank_result
FROM lol_players
SUB QUERY, HAVING

SELECT
ID, NAME, HOST_ID
FROM PLACES
WHERE
HOST_ID in
(
SELECT
HOST_ID
FROM PLACES
GROUP BY HOST_ID
HAVING COUNT(HOST_ID) > 1
)
ORDER BY ID
Vanilla JS
hidden = true;와 style.display = 'none'
document.querySelector('#test')특정 태그를 부르고 나서 안보이게 하고 싶을 때
두 가지 방법이 있다.
1. hidden = true;
document.querySelector('#test').hidden = true;
document.querySelector('#test').hidden = false;.hidden = true;를 하면 안보이게 만들 수 있고
다시 보이게 하려면 .hidden = false;를 하면 된다.
위 방법을 쓸 경우 태그에 대해서는 아래와 같이 변한다.
<div id="room" hidden>
2. style.display = 'none';
document.querySelector('#test').style.display = 'none';
document.querySelector('#test').style.display = 'block';마찬가지로 .style.display = 'none'은 안보이게,
.style.display = 'block'은 다시 보이게 바꾼다.
안보이게 할 경우
<div id="room" style="display: none;">태그는 이렇게 변한다.
조심해야 할건
document.querySelector('#test').hidden = true;
document.querySelector('#test').style.display = 'block';이 순서로 사용하면 안보였다 보이게 할 수 있지만
document.querySelector('#test').style.display = 'none';
document.querySelector('#test').hidden = false;이 순서로 사용한다면 안보이게 한걸 다시 보이게 할 수 없다.
무조건 style.display = 'block'을 써야 하며
그 이후로는 한번 style="display: block"이 들어간 대상에 대해서 hidden이 먹히지 않는다.
'TIL' 카테고리의 다른 글
| 1월13일 - throw & try/catch 예외처리(Exception Handling) (0) | 2023.01.13 |
|---|---|
| 1월12일 (0) | 2023.01.12 |
| 1월10일 (0) | 2023.01.10 |
| 1월9일 (0) | 2023.01.09 |
| 1월8일 - 이 날의 다짐을 잊지 말자 (0) | 2023.01.08 |

