| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
- Sequelize
- JavaScript
- dfs
- OCR
- nestjs
- MongoDB
- 공룡게임
- typeORM
- Nest.js
- nodejs
- mongoose
- TypeScript
- jest
- Bull
- cookie
- GIT
- Python
- flask
- 정렬
- AWS
- game
- 자료구조
- Express
- Queue
- MySQL
- class
- Dinosaur
- 게임
- react
- Today
- Total
포시코딩
2월5일 - [CSS] 테이블 row에 마우스 오버 시 하이라이트 효과 주기 본문
개요

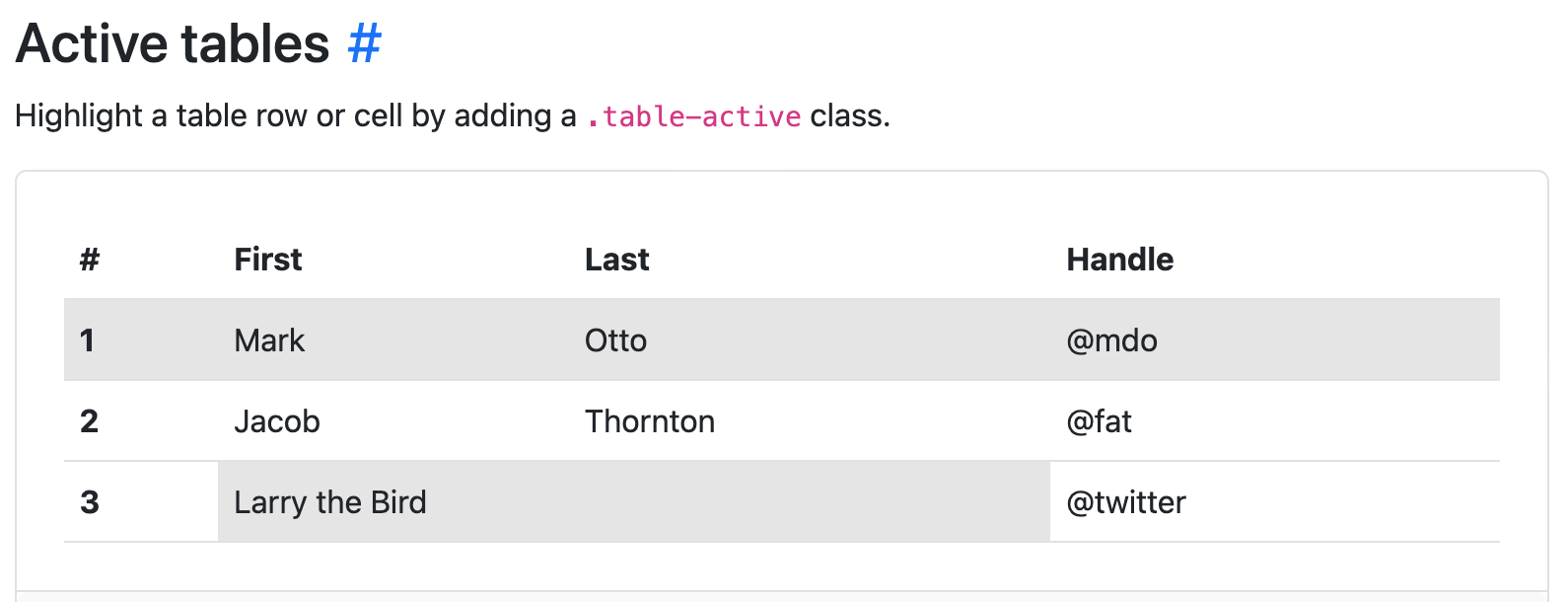
이런 bootstrap 테이블을 만들었는데
각 row에 대해 마우스를 갖다 댈 때 하이라이트 효과를 주고 싶었다.

다행히 bootstrap에서 class에 table-active만 넣어주면
하이라이트 효과를 줄 수 있는 기능이 있어
- 마우스를 갖다대면 -> table-active class 추가
- 마우스가 벗어나면 -> table-active class 제거
위 기능만 구현시키면 해결될 것으로 보였다.
구현
프론트엔드 지식이 부족해서 구글링을 좀 해봤더니
Want to add class when hover the div with Vanilla JavaScript
I want to add a class when hovering the any of this div, but not the hovering one, I mean if I hover over the number 2 div, the class will be added to the number 1 and number 3 div, if I hover over...
stackoverflow.com
위 답변글에서 힌트를 얻어 아래와 같이 구현했다.
document.querySelectorAll("#products tr").forEach(el => {
el.addEventListener("mouseenter", (e) => {
e.currentTarget.classList.add("table-active");
});
el.addEventListener("mouseleave", (e) => {
e.currentTarget.classList.remove("table-active");
});
});id가 products인 태그 밑에 달린 tr들에 대해 이벤트를 걸어주고 있는 상태고
각각 마우스가 들어올 때와 벗어날 때 작동되게 했다.
결과

캡쳐할 때 마우스가 안보이는 설정 때문에 안보이는데
아래 1번 row에 마우스를 갖다 댄 모습.
결과적으로 잘 작동한다!
예전 같았으면 이런거에도 시간을 엄청 써서 구현했을텐데
확실히 Node.js를 해오면서 JavaScript 실력이 늘어서 그런가
보는 눈도 좋아졌고 구현 방법을 검색하고 난 다음 응용해서
내 코드로 만드는 실력이 좋아진 것 같다.
'TIL' 카테고리의 다른 글
| 2월8일 - express에서 validation 다루기 (joi) (0) | 2023.02.09 |
|---|---|
| 2월6일 - Thuner Client에서 cookie 세팅하기 (0) | 2023.02.06 |
| 2월3일 - devCity 프로젝트 시작 (0) | 2023.02.03 |
| 1월31일 - TypeScript: Utility Type (1) | 2023.01.31 |
| 1월30일 - 통합 테스트(Integration Test) - 작성중 (0) | 2023.01.30 |



