| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
- Dinosaur
- Express
- AWS
- react
- 게임
- game
- 자료구조
- cookie
- Nest.js
- jest
- 공룡게임
- Python
- JavaScript
- TypeScript
- MongoDB
- class
- Sequelize
- typeORM
- dfs
- nodejs
- flask
- MySQL
- nestjs
- mongoose
- 정렬
- GIT
- Bull
- OCR
- Queue
- Today
- Total
포시코딩
2월6일 - Thuner Client에서 cookie 세팅하기 본문
개요
로그인된 상황에서의 API 테스트를 해야하는데
API 테스트 툴로 Thunder Client를 쓰고 있지만
어떻게 로그인 한 상태로 인식시켜 요청을 보낼지 감이 안잡혀 테스트를 못하고 있는게 있었다.
근데 사실 간단했음
현재 로그인 처리는
- 로그인 후 accessToken과 refreshToken을 발급해
- Client에 던져주고 Client 쪽에서 알아서 cookie를 세팅한 상태로
- API 요청할 때 Server에서는 cookie-parser를 통해 넘어온
- cookie안의 acccessToken과 refreshToken을 사용하는 방식이다.
문제 파악
일단 client쪽에서 JavaScript를 통해 cookie를 저장한 상태로
API 요청할 때 header에 cookie가 포함되어 보내지는건 확인이 됐다.
'use strict';
const adminsAuthMiddleware = (req, res, next) => {
console.log(req.cookies);
next();
};
module.exports = adminsAuthMiddleware;
문제는 이걸 Thunder Client에서 어떻게 구현하냐는 것.
해결 방법
다행히 검색을 조금 하다가 아래 블로그에서 힌트를 얻었다.
https://bitkunst.tistory.com/entry/Nodejs-express-5-%EC%BF%A0%ED%82%A4cookie
Node.js - express (5) 쿠키(cookie)
이번 포스팅에서는 쿠키(cookie)의 개념에 대해 알아보고자 한다. < 목차 > 쿠키란? 쿠키 구현 방식 쿠키 속성 < 쿠키(cookie)란?? > 쿠키(cookie)란 HTTP의 일종으로서 인터넷 사용자가 어떠한 웹사이트를
bitkunst.tistory.com

Thunder Client에 보면 Headers 탭이 있고 여기서 cookie를 세팅해 보내면 될 것 같았는데

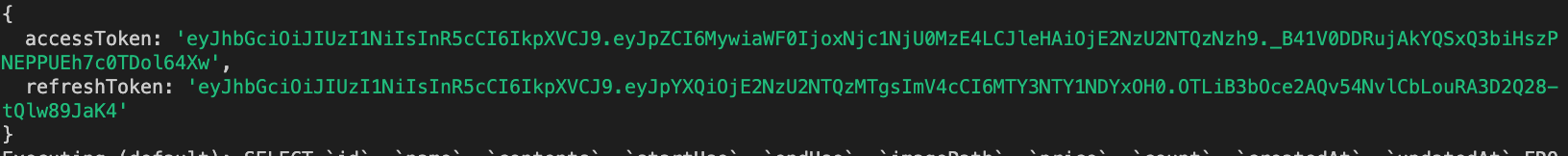
실제로 client에서 로그인 상태로 API 요청을 보낼 때 관리자 도구에서 확인해본 결과
위의 사진처럼 header에 Cookie란 이름으로 accessToken과 refreshToken을 전달하고 있었다.

잘려서 안보이지만 Thunder Client에서도 똑같이 세팅해서 보냈더니
성공적으로 cookie가 전달되는 것을 확인했다.
결론
cookie가 전달 된다는건 로그인 되어있다는 것이니
해당 token들의 진위 여부를 파악하는 방식으로 원하던 로직을 구현할 수 있게 되었다.
예전에는 막연하게 어떻게 하지? 생각만 하고
당장 급한게 아니라 대충 client에서만 접근 되나 안되나를 테스트 했었는데
이렇게 Thunder Client를 통해 테스트 하는 방법도 추가되었으니
좀 더 인증 관련 미들웨어를 개발할 때 수월해질 것 같다.
'TIL' 카테고리의 다른 글
| 2월9일 - IoC와 DI - DIP 관련 작성중 (0) | 2023.02.09 |
|---|---|
| 2월8일 - express에서 validation 다루기 (joi) (0) | 2023.02.09 |
| 2월5일 - [CSS] 테이블 row에 마우스 오버 시 하이라이트 효과 주기 (0) | 2023.02.05 |
| 2월3일 - devCity 프로젝트 시작 (0) | 2023.02.03 |
| 1월31일 - TypeScript: Utility Type (1) | 2023.01.31 |



