| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- jest
- AWS
- 자료구조
- typeORM
- Dinosaur
- MongoDB
- flask
- Python
- Express
- Queue
- game
- nestjs
- MySQL
- TypeScript
- Sequelize
- OCR
- mongoose
- Bull
- GIT
- react
- class
- 정렬
- nodejs
- dfs
- JavaScript
- 공룡게임
- 게임
- cookie
- Nest.js
- Today
- Total
포시코딩
2월10일 - JSDoc 본문
개요
이틀전 끝난 프로젝트는 원래 그냥 JavaScript가 아닌
기능 개발 완료 후 TypeScript로 마이그레이션 하는게 목표였다.
하지만 결국 기능 개발도 다 완성하지 못한채 기간이 끝나게 됐고
그에 따라 TypeScript 적용은 해보지도 못했다.
앞으로 해당 프로젝트를 보수하게 된다면
계획했던 TypeScript로의 마이그레이션도 진행하게 될텐데
솔직히 하기로만 했었지 어떻게 할지는 생각을 못했다가
이번에 노마드코더에서 TypeScript 공부를 하며 관련 내용을 공부하게 되어 정리해본다.
상황 가정 (1)
myPackage.js
export function init(config) {
return true;
}
export function exit(code) {
return code + 1;
}index.ts
import { init, exit } from "./myPackage";
위처럼 ts 파일에서 js파일의 함수를 import해와 쓰려고 하면
index.ts의 from './myPackage'; 부분에 빨간 밑줄이 생기며 에러가 날 것이다.
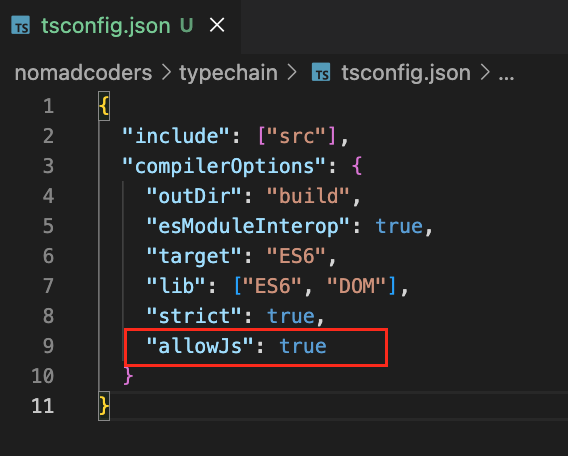
이럴경우 tsconfig.json에 아래 속성을 추가해주면 된다.
tsconfig.json
"allowJs": true
상황 가정 (2)
만약 기존에 개발했던 JavaScript 파일의 코드가 몇 천 줄이나 되는 분량이라면
당장 코드를 변경하고, 삭제하고 싶지 않을 것이다.
코드가 엄청 많을 때는 파일을 그냥 JavaScript 파일인 채로 두는 것이 좋다.
파일은 JavaScript 파일 그대로 두고, TypeScript의 보호를 조금 받게끔 할 수 있다.
놀라운 점은 TypeScript는 JavaScript 파일도 보호해줄 수 있다는 것이다.
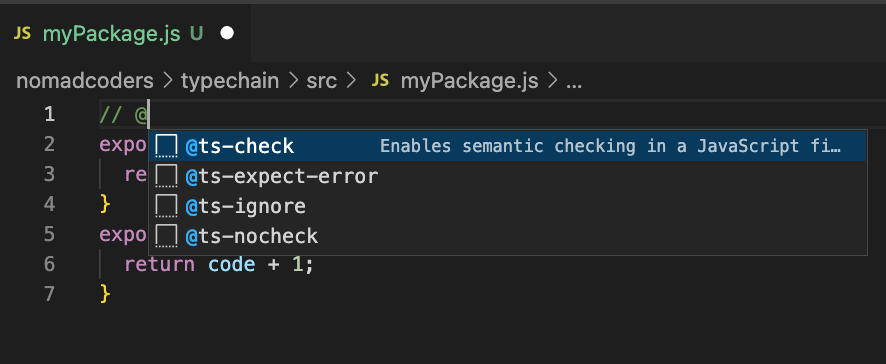
방법
@ts-check를 통해 TypeScript 파일한테 JavaScript 파일을 확인하라고 할 수 있다.


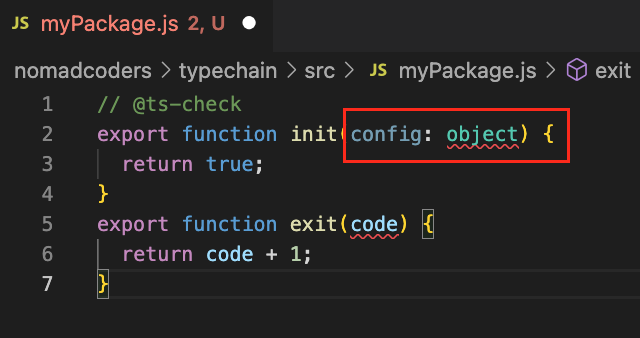
사진의 빨간 네모쳐진 것 처럼 TypeScript 문법을 전혀 쓸 필요가 없다.
애초에 js 파일이라 쓸 수도 없다.
그리고 팀에서 JavaScript 파일을 수정하는걸 원치 않을 수도 있다.
하지만! TypeScript가 제공하는 보호 장치는 사용하고 싶을 때..!
JSDoc 이란걸 사용할 수 있다.
JSDoc
JSDoc은 쉽게 말해서 코멘트로 이루어진 문법이다.
함수 바로 위에 코멘트를 적어 사용한다.
제대로 작성한다면 TypeScript가 이 코멘트를 읽을 수 있다.
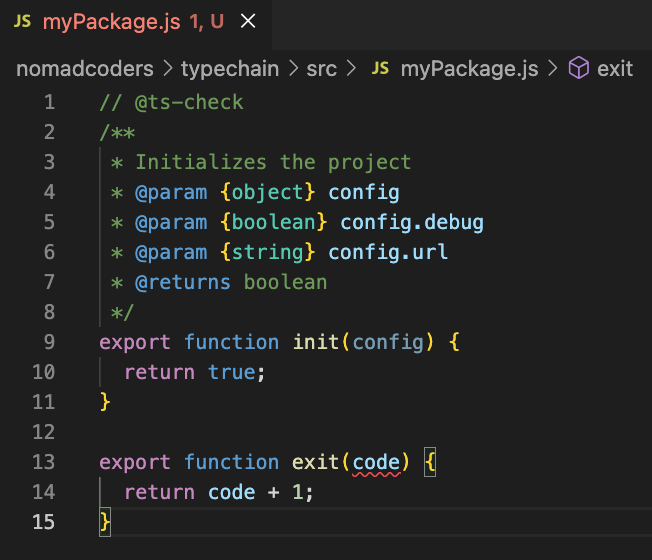
myPackage.js
// @ts-check
/**
* Initializes the project
* @param {object} config
* @param {boolean} config.debug
* @param {string} config.url
* @returns void
*/
export function init(config) {
return true;
}
export function exit(code) {
return code + 1;
}이런식으로 JavaScript 파일 안에 JSDoc 코멘트만 더하면
TypeScript가 읽어 도와준다.

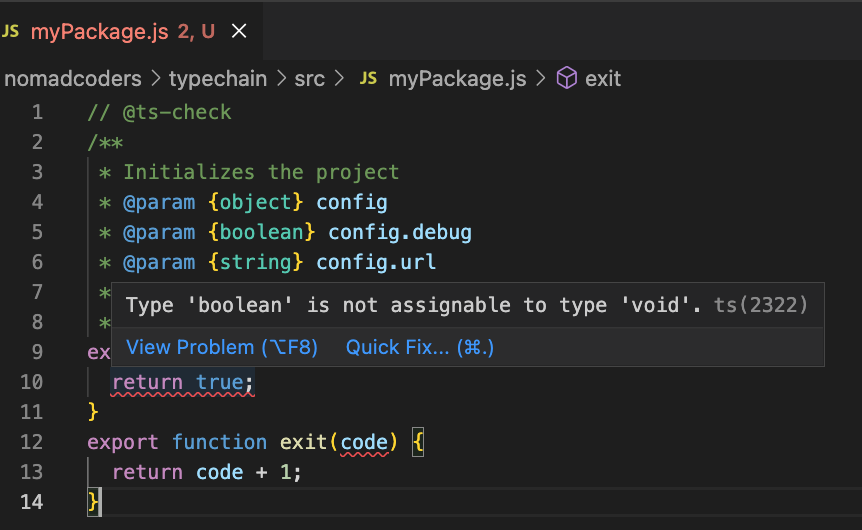
실제로 위 코드 작성 후 init 함수의 return true;에 마우스를 갖다 대면
Type 'boolean' is not assignable to type 'void' 라면서
타입 에러를 나타내고 있다.

여기서 boolean을 리턴하게 수정해주면
에러가 사라지는 것을 확인할 수 있다.
// @ts-check
/**
* Initializes the project
* @param {object} config
* @param {boolean} config.debug
* @param {string} config.url
* @returns boolean
*/
export function init(config) {
return true;
}
/**
* Exit the program
* @param {number} code
* @returns number
*/
export function exit(code) {
return code + 1;
}exit 함수의 code까지 에러 밑줄을 없애고 싶다면 위처럼 작성하다면 해결 될 것이다.
이렇게 TypeScript가 JavaScript를 확인해주게끔 만들어봤다.

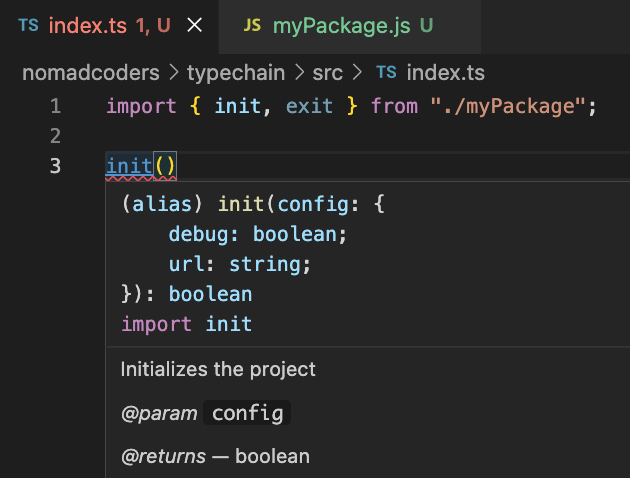
이제 실제 init 함수를 사용할 때
JSDoc을 통해 코멘트로 적은 init 함수에 대한 설명을 볼 수 있다.
이렇게 TypeScript와 같이 작업하며
TypeScript가 JavaScript 파일을 보호해주는 방법을 알아 봤다.
위 방법을 통해 처음에 계획했던 JavaScript -> TypeScript 마이그레이션에 대해
당장 js 파일은 변경하지 않다거나 추가로 만드는 기능에 대해서만 ts로 만들 수 있게 되었다.
'TIL' 카테고리의 다른 글
| 2월13일 - 내가 구현한 로직 설명하는 연습하기 - 작성중 (0) | 2023.02.14 |
|---|---|
| 2월12일 - JavaScript navigator.mediaDevices를 통한 카메라 제어 (0) | 2023.02.12 |
| 2월9일 - IoC와 DI - DIP 관련 작성중 (0) | 2023.02.09 |
| 2월8일 - express에서 validation 다루기 (joi) (0) | 2023.02.09 |
| 2월6일 - Thuner Client에서 cookie 세팅하기 (0) | 2023.02.06 |


