Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
Tags
- dfs
- 정렬
- JavaScript
- mongoose
- react
- flask
- jest
- AWS
- typeORM
- Bull
- Python
- TypeScript
- Sequelize
- Nest.js
- GIT
- nestjs
- game
- OCR
- Dinosaur
- 공룡게임
- MongoDB
- MySQL
- 게임
- 자료구조
- cookie
- class
- nodejs
- Express
- Queue
Archives
- Today
- Total
포시코딩
2월12일 - JavaScript navigator.mediaDevices를 통한 카메라 제어 본문
728x90
개요
카메라에 찍히는 화면을 JavaScript를 통해 가져와보자
노마드코더 zoom 클론코딩 강의를 듣다가 화상 통화 관련해서 처음 써보는
JavaScript 기능이 있어 복습 겸 정리해본다.
사용 방법
HTML
<video id="myFace" autoplay="" playsinline="" width="400" height="400"></video>JavaScript
const myFace = document.getElementById('myFace');
async function getMedia(){
try {
myStream = await navigator.mediaDevices.getUserMedia({
audio: true,
video: true
});
// console.log(myStream);
myFace.srcObject = myStream;
} catch(e) {
console.log(e);
}
}async / await 한 부분 잊지 말기
navigator.mediaDevices.getUserMedia()를 통해 영상을 가져온 후
video 태그에 srcObject를 통해 뿌려주면 된다.
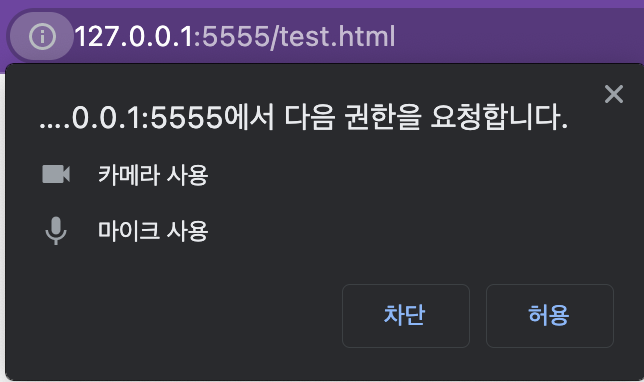
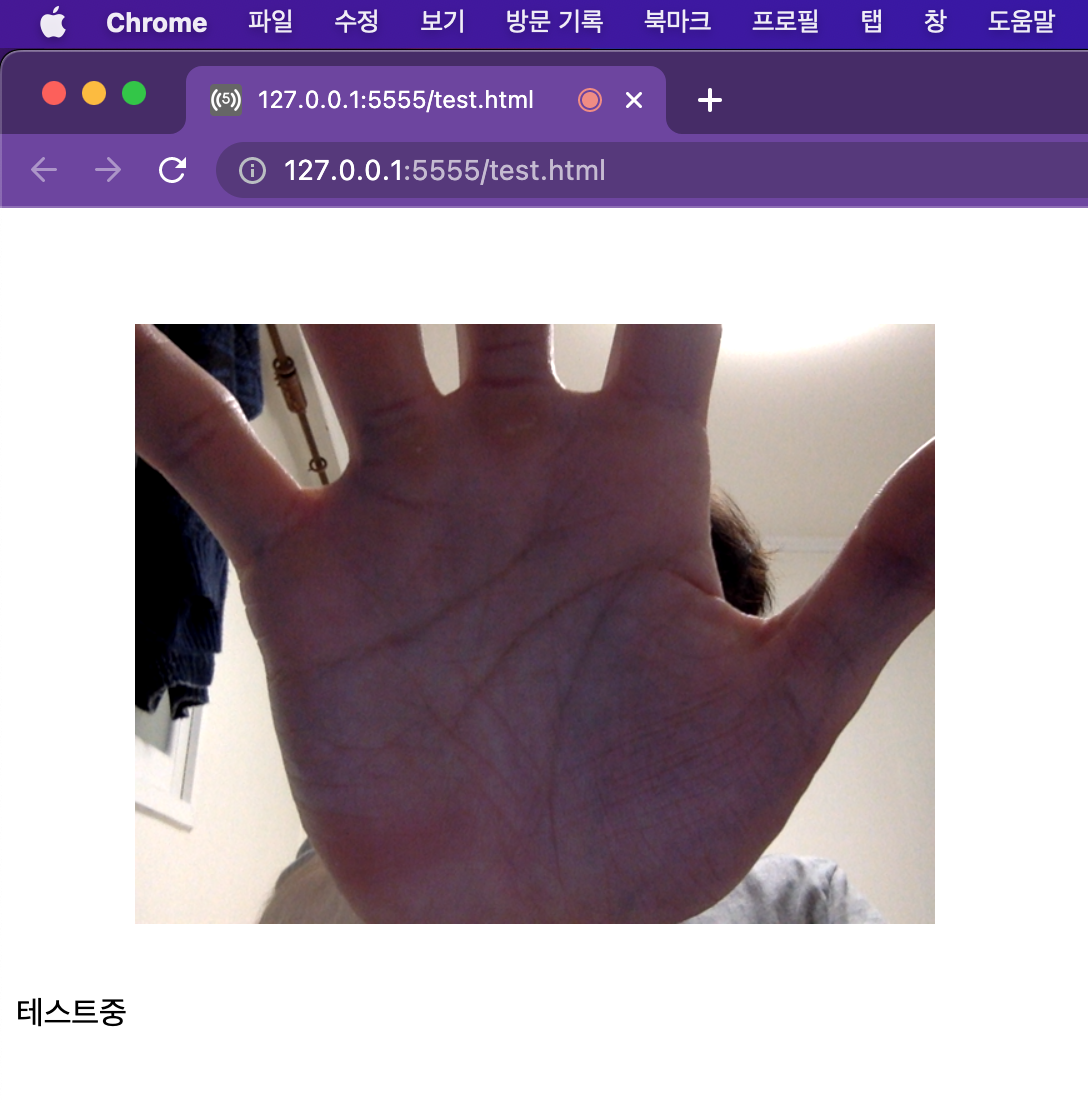
결과


이렇게 작성한 코드를 띄워보면
크롬 탭의 오른쪽 부분에 빨간 점이 생기며
카메라를 통해 video 태그에 화면이 실시간으로 찍히게 된다.
zoom이나 zep에서의 카메라 기능이 이런식으로 작동할 것 같은데
너무 신기하고 재밌는 기능인 것 같다.
앞으로 socket 기능을 활용해 서로의 영상을 주고 받는다면
더 멋진 기능이 나올듯!
728x90
'TIL' 카테고리의 다른 글
| 2월14일 - JavaScript 전개구문을 통해 Object 합치기 (0) | 2023.02.14 |
|---|---|
| 2월13일 - 내가 구현한 로직 설명하는 연습하기 - 작성중 (0) | 2023.02.14 |
| 2월10일 - JSDoc (0) | 2023.02.10 |
| 2월9일 - IoC와 DI - DIP 관련 작성중 (0) | 2023.02.09 |
| 2월8일 - express에서 validation 다루기 (joi) (0) | 2023.02.09 |

