| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- typeORM
- 자료구조
- cookie
- mongoose
- GIT
- Python
- dfs
- OCR
- JavaScript
- Sequelize
- class
- MongoDB
- MySQL
- nodejs
- game
- Express
- Nest.js
- jest
- TypeScript
- 공룡게임
- react
- Queue
- 정렬
- flask
- 게임
- AWS
- Dinosaur
- Bull
- nestjs
- Today
- Total
포시코딩
2월16일 - 문서의 로드 시점을 다루는 코드 비교, lodash 본문
onload vs addEventListener
jQuery를 극혐하다보니 VanillaJS 상에서
window.onload = () => {
//실행될 코드
}이렇게 자주 써왔는데
window.addEventListener('DOMContentLoaded', () => {
//실행될 코드
})이거랑 뭐가 다른지 궁금해서 비교해보았다.
onload
window.onload = () => {
//실행될 코드
}문서의 모든 컨텐츠(images, script, css, etc)가 로드된 후 발생하는 이벤트로 load 이벤트라고 불린다.
그냥 아무 생각 없이 써왔는데
여러 단점들이 존재했다.
- 문서에 포함된 모든 컨텐츠가 로드된 후에 실행되기 때문에 불필요한 로딩시간이 추가될 수 있다.
- 동일한 문서에 오직 onload는 하나만 존재해야 한다.
- 중복될 경우 마지막 선언이 실행된다. (!)
- 외부 라이브러리에서 이미 선언된 경우 이를 찾아 하나로 합치는 과정이 필요하다.
생각보다 크리티컬한 부분이 존재했는데
(!) 까지 친 부분을 보면 최악의 경우 중복이 되어 마지막 선언만 실행되고
다른 onload 내부의 함수들은 실행되지 않는 상황이 발생할 것이다.
물론 보통 각각의 js 파일 최상단에 위치시켜놓고 사용하기 때문에 여러개가 생기지 않을 수 있지만
또 절대 안그러란 법은 없으니까.
외부 라이브러리에서 선언될 경우도 문제다.
남의 라이브러리에 있을 때도 문제일 것이고 내가 선언한 걸 다른 사람이 가져다 쓸 때도 문제가 된다.
이쯤하고 그럼 addEventListener에서 DOMContentLoaded를 할 때에 대해 알아보자
DOMContentLoaded
window.addEventListener('DOMContentLoaded', () => {
//실행될 코드
})HTML과 script가 로드된 시점에 발생하는 이벤트이다.
특징을 살펴보면 다음과 같다.
- onload 이벤트보다 먼저 발생한다.
- 빠른 실행속도가 필요할 때 적합하다.
- IE8 이하에서는 지원하지 않는다.
onload보다 먼저 발생한다는 점에서는 주의해야겠고
IE8 이하에서 지원하지 않는다는데 그 이하 버전 쓰는 사람들 알빠노
정리
이렇게 보면 DOMContentLoaded를 안 쓸 이유가 없어 보인다.
일단 내가 그동안 써온 코드들은 보통
window.onload = () => {
getBoards();
};
const getBoards = () => {
// 대충 axios 사용해서 데이터 가져오는 코드
};이런식인데
window.addEventListener('DOMContentLoaded', () => {
getBoards();
};
const getBoards = () => {
// 대충 axios 사용해서 데이터 가져오는 코드
};이렇게 바꿔도 잘 되는 것을 확인했다.
따라서 load 이벤트의 특징들 때문에 문제가 생길 수 있으니
앞으로는 DOMContentLoaded 를 사용 해야겠다.
참고한 곳
https://webdir.tistory.com/515
문서의 로드시점 - onload, DOMContentLoaded
웹문서를 만드는 경우, 문서가 로드되었을때를 기점으로 문서를 초기화하고, 각종 설정을 부여하는 것은 빈번한 일입니다. 이 시점에 접근하기 위해 사용되는 이벤트들에 대하여 알아봅니다.
webdir.tistory.com
Lodash
Nest.js 강의에서 lodash 사용했던게 인상 깊어 직접 써보려 했는데
npm i lodashimport _ from 'lodash';
if (_.isNil(article)) { // Error!
throw new NotFoundException('Article not found. id: ' + id);
}똑같이 했는데도 에러가 발생하고 있었다.
해결 방법
지나친게 있었는데
Nest.js에서 lodash를 사용하려면 따로 설정이 추가되어야 한다.
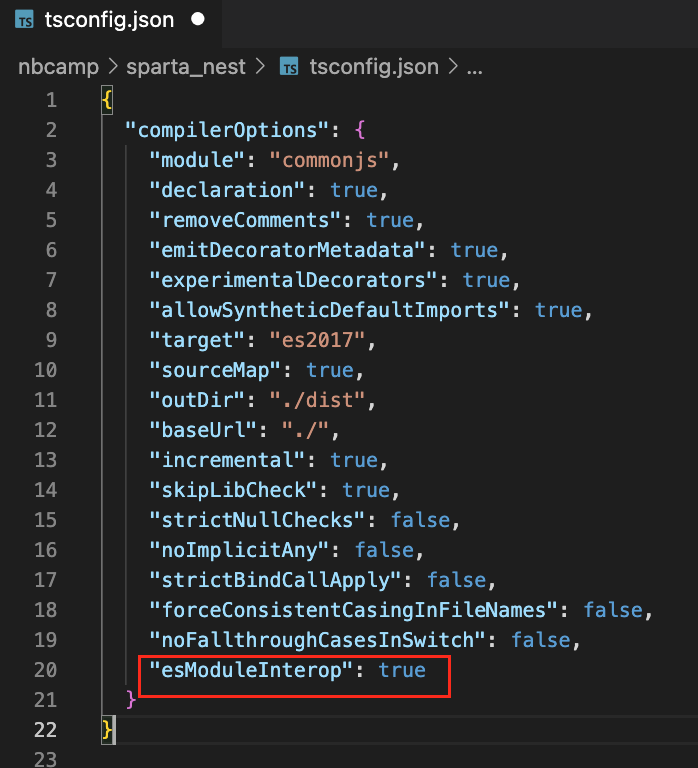
tsconfig.json
"esModuleInterop": true
사진과 같이 해당 속성을 추가함으로써 ES6 모듈 사양을 준수하여 CommonJS 모듈을 가져올 수 있게 한다.
이렇게 함으로서 lodash를 에러 없이 사용할 수 있다.
'TIL' 카테고리의 다른 글
| 2월19일 - Queue, Stack, Linked List 구현하기 (Python) (0) | 2023.02.20 |
|---|---|
| 2월18일 - Naver Maps API (1) | 2023.02.19 |
| 2월15일 - Nest.js에서의 CORS (0) | 2023.02.15 |
| 2월14일 - JavaScript 전개구문을 통해 Object 합치기 (0) | 2023.02.14 |
| 2월13일 - 내가 구현한 로직 설명하는 연습하기 - 작성중 (0) | 2023.02.14 |


