| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- Bull
- MySQL
- react
- Express
- Queue
- Nest.js
- 공룡게임
- 자료구조
- typeORM
- AWS
- mongoose
- Sequelize
- 게임
- TypeScript
- cookie
- OCR
- dfs
- class
- jest
- game
- nodejs
- GIT
- nestjs
- Python
- Dinosaur
- 정렬
- MongoDB
- JavaScript
- flask
- Today
- Total
포시코딩
3월22일 - e.target으로 class 추가할 때 생기는 문제 본문
개요
<div className="meetups_box_body_item" key={i} onClick={selectMeetup}>
<h5>{meetup.title} <span>약속시간: {new Date(meetup.schedule).toLocaleString()}</span></h5>
<p>{meetup.content}</p>
<Button className="chatExitBtn" variant="danger" size="sm" style={{ float: 'right' }} onClick={()=>{exitChat()}}>나가기</Button>
</div>
function selectMeetup(e) {
e.target.classList.add('active');
}위 코드에 대해
div 를 클릭 시 내가 원하는건
meetups_box_body_item 클래스를 가진 div에 active 클래스가 추가되는건데
내부의 h5나 p태그를 클릭 시 해당 엘리먼트에 active가 추가되고 있다.

해결 방법
e.target은 클릭된 요소 그 자체를 나타내기 때문에
부모 요소에 클래스를 추가하려면 e.currentTarget을 사용하는게 맞다.
e.currentTarget은 이벤트가 바인딩된 요소를 나타내므로, 클릭된 요소가 부모 요소의 하위 요소라면
e.currentTarget은 부모 요소를 나타낸다고 한다.
- 출처: ChatGPT
function selectMeetup(e) {
e.currentTarget.classList.add('active');
}위 설명에 따라 e.currentTarget으로 바꿨고

바로 해결할 수 있었다.
백엔드 개발자라서 요즘 프론트쪽 모르는건 양심의 가책 없이 ChatGPT에 물어보고 있다.
확실히 내가 궁금한 부분에 대해 분명하게 검색하면 분명한 답이 나오는 백엔드 쪽 질문들과 달리
분명하게 검색해도 애매한 답만 있는 프론트엔드쪽에서 문제 해결 방법을 찾을 땐 항상 오래 걸렸는데
ChatGPT를 쓴 이후 그러한 시간이 현저하게 줄어들었다.
내 상황과 내가 시도한 코드를 보여주면 적절하게 고쳐주니 말 다했지 뭐
덕분에 추가로 아래와 같은 번외 추가 기능까지 붙일 수 있었다.
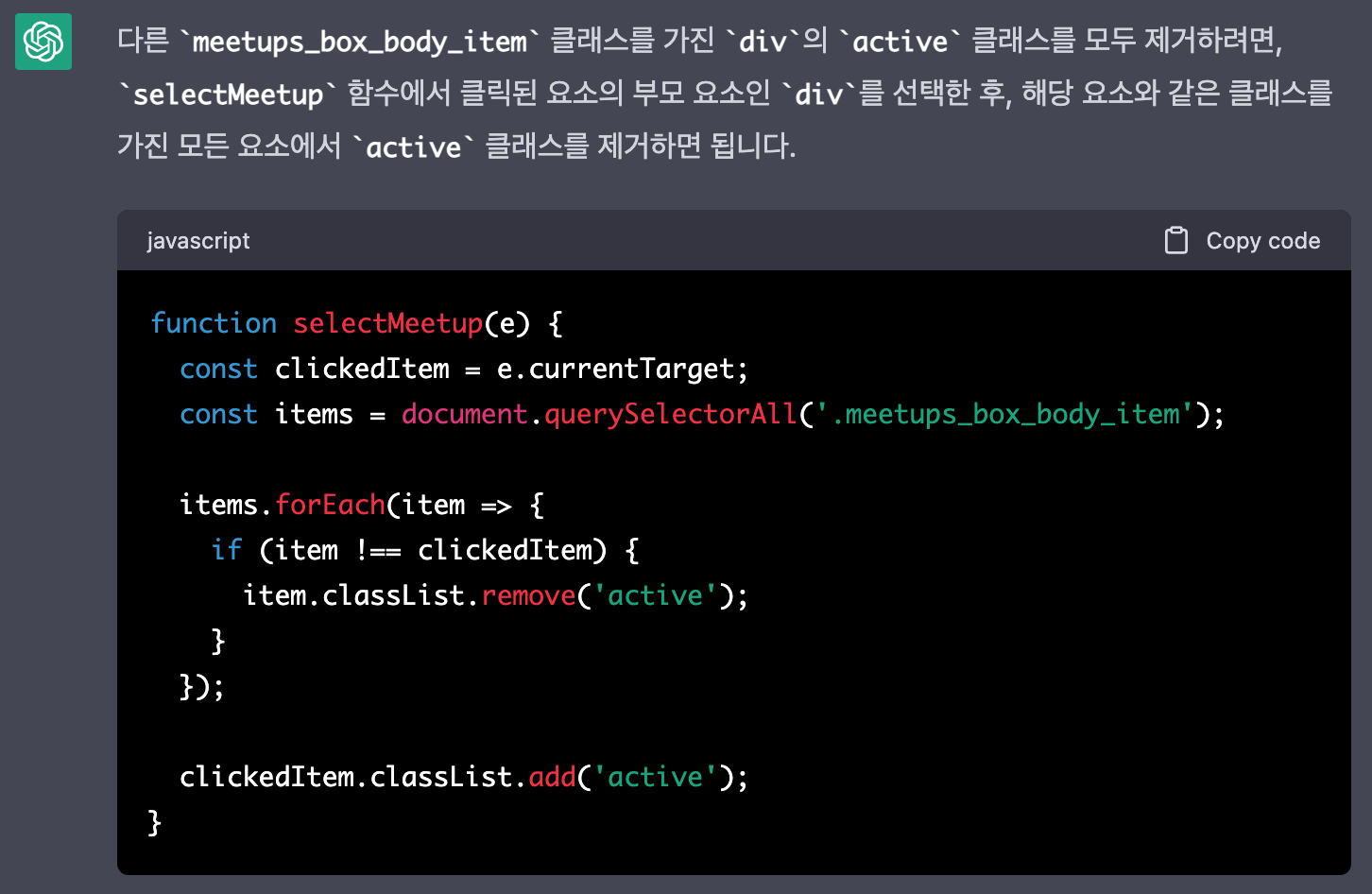
+추가사항
이제 하나하나 클릭할 때 배경색을 넣을 수 있게 되었으니
클릭할 때 나머지 active를 지워야 한다.
이 부분도 과연 ChatGPT에 물어보면 바로 알려줄지 궁금해졌다. (절대 내가 코드 짤 수 없어서 물어본 거 아님)


결과는 아주 만족스러웠다.
특히 예전에 같은 기능에 대해 내가 코드를 짠 적이 있는데
그 때는 '모두'한테서 active 클래스를 지운 뒤
클릭된 엘리먼트에 active를 다시 추가하는 방법으로 진행했는데
위 방법에서는 클릭된 엘리먼트는 일단 제외하고 모두 active를 지운 후
클릭된 엘리먼트에 active를 추가하고 있다.
이런 디테일에 있어서 새롭게 배우게 되는 부분도 있는 것 같다.
활용을 잘만 한다면 개발 단축시간을 많이 줄여주는 ChatGPT에 대해
개발자인데 직접 코드를 짜야지 하는 선입견 보다는
어떻게 응용하면 내가 더 발전할 수 있을까 하는 시선으로 봐야할 듯 싶다.
'TIL' 카테고리의 다른 글
| 3월26일 - TypeORM의 whereInIds를 사용해 Sub Query 구현하기 (0) | 2023.03.26 |
|---|---|
| 3월23일 - Event Bubbling 이벤트 버블링 (0) | 2023.03.23 |
| 3월21일 - [TypeORM] get softDeleted data (0) | 2023.03.21 |
| 3월20일 - Nest.js TypeORM get random row (0) | 2023.03.20 |
| 3월16일 - MySQL, TypeORM, RDS timezone 문제 [해결] (0) | 2023.03.16 |



