Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- Express
- TypeScript
- MySQL
- dfs
- typeORM
- 게임
- Nest.js
- Bull
- OCR
- Python
- MongoDB
- AWS
- Queue
- Sequelize
- game
- mongoose
- jest
- 자료구조
- nestjs
- nodejs
- 정렬
- react
- JavaScript
- Dinosaur
- cookie
- 공룡게임
- GIT
- flask
- class
Archives
- Today
- Total
포시코딩
3월23일 - Event Bubbling 이벤트 버블링 본문
728x90
개요
<div onClick={(e)=>{selectRoom()}}>
<Button onClick={()=>{exitChat(meetup.id)}}>나가기</Button>
</div>

많이 코드가 생략 됐지만 대충 이런 엘리먼트가 존재할 때
나가기 버튼을 눌렀는데 selectRoom() 함수가 실행되는 문제를 발견했다.
백엔드쪽에선 별로 고려하지 않아도 되는 부분이라
예전에 배웠다가 완전 까먹고 있었는데 이번 상황에 생각이 나서 다시 해결 방법을 기억할 겸 정리해보았다.
해결 방법
이런 현상은 '이벤트 버블링' 이라고 한다.
div 안에 button이 있는 형태라 button을 누르면 div도 눌렸다는 상황이 발생하는건데
나가기 버튼에 있는 함수에 아래의 코드 한줄을 추가하여 간단하게 해결할 수 있다.
function exitChat() {
e.preventDefault();
// .. 그 후 코드 작성
}로직이 실행되기 앞서 e.preventDefault()을 적어주면
이벤트 버블링이 발생하지 않게된다.
추가사항

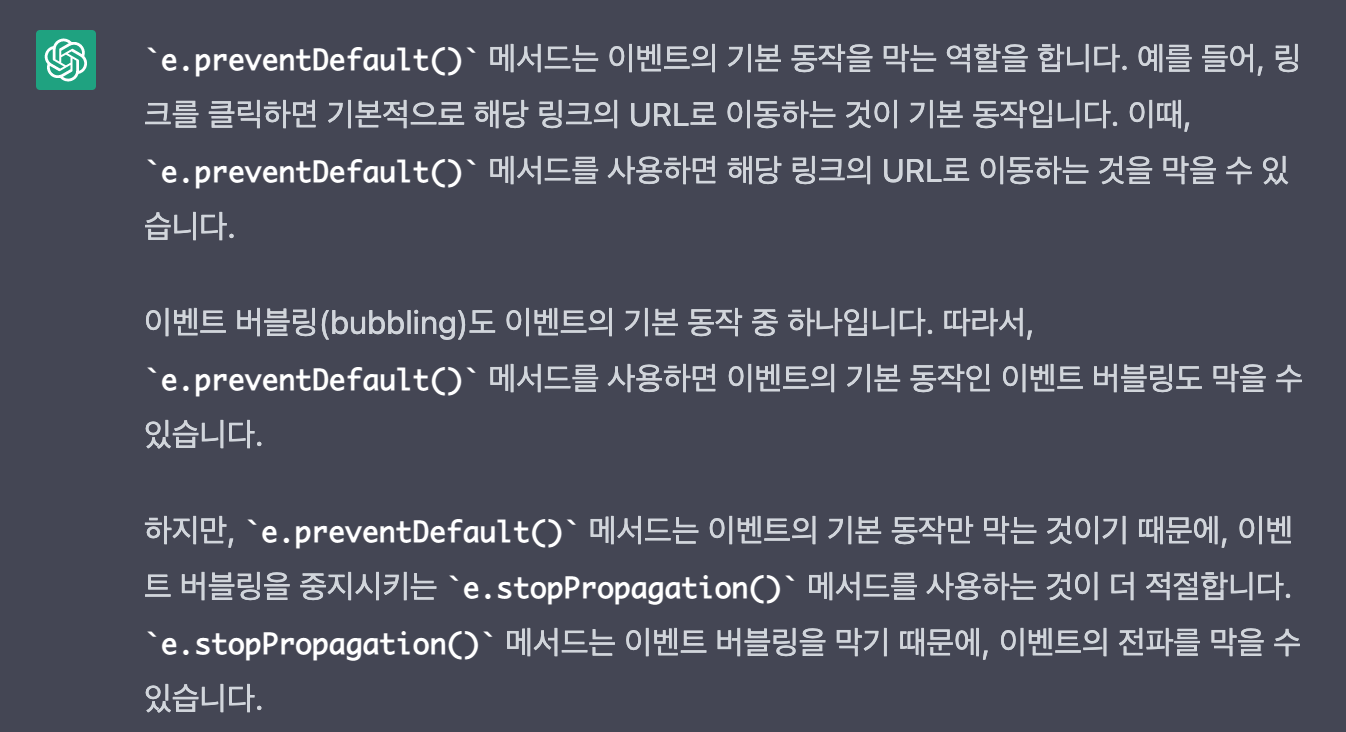
ChatGPT에 물어본 건 이벤트 버블링 상황에서 e.preventDefault() 가 정확히 뭘 하냐였는데
대답과 함께 더 고급 정보를 얻을 수 있었다.
정리하자면 preventDefault는 이벤트의 고유 동작을 중지시키고
stopPropagation은 상위 엘리먼트들로의 이벤트 전파를 막아준다는 건데
이에 따르면 이벤트 버블링을 막는데에는 preventDefault 보다 stopPropagation이 더 적합하다는게 된다.
그에 따라 내 코드도
function exitChat() {
e.stopPropagation();
// .. 그 후 코드 작성
}이와 같이 변경했는데 문제 없이 이벤트 버블링을 막으며 잘 실행되는 것을 확인했다.
앞으론 이벤트 버블링을 막을 때 stopPropagation() 을 쓰는걸로 기억하자.
728x90
'TIL' 카테고리의 다른 글
| 3월28일 - readme.md 파일에 뱃지badge 넣기 with. shields.io (0) | 2023.03.28 |
|---|---|
| 3월26일 - TypeORM의 whereInIds를 사용해 Sub Query 구현하기 (0) | 2023.03.26 |
| 3월22일 - e.target으로 class 추가할 때 생기는 문제 (0) | 2023.03.22 |
| 3월21일 - [TypeORM] get softDeleted data (0) | 2023.03.21 |
| 3월20일 - Nest.js TypeORM get random row (0) | 2023.03.20 |




