| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- Sequelize
- Bull
- AWS
- jest
- flask
- Express
- Nest.js
- TypeScript
- dfs
- OCR
- mongoose
- cookie
- 게임
- Queue
- MongoDB
- react
- game
- 자료구조
- typeORM
- class
- nodejs
- GIT
- 정렬
- Python
- JavaScript
- Dinosaur
- MySQL
- nestjs
- 공룡게임
- Today
- Total
포시코딩
Google OAuth2 - 구글 로그인 with React, Vue (2022 ver) - GCP 세팅 본문

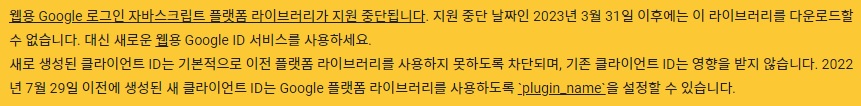
프로젝트를 위해 google oauth2 로그인을 구현하던중
수많은 역겨운 수준의 블로그 포스팅들과 그마저 그대로 따라해도 안되는 샘플들 사이에서
위 안내처럼 거의 대부분의 구현 방법을 다룬 글들은 추후 쓰지 않는 방법이 될거란걸 알았다.
google 공식 문서에서도 뒤죽박죽인 상황을 보고선
결국 요즘 구글링보다 더 결과에 만족을 느끼는 유튜브에서 원하는 내용을 찾을 수 있었다.
해당 포스팅에선 GCP (Google Cloud Platform) 에서 공통적으로 설정해야하는 부분을 짚고
React와 Vue 각각의 진행 방법에 대해 따로 포스팅할 예정이다.
정리 겸 올리는 글이기 때문에 내가 참고한 영상 그대로 해보고 싶으면 아래 링크를 통해 따라만 하면
React에서 구글 로그인을 구현할 수 있다.
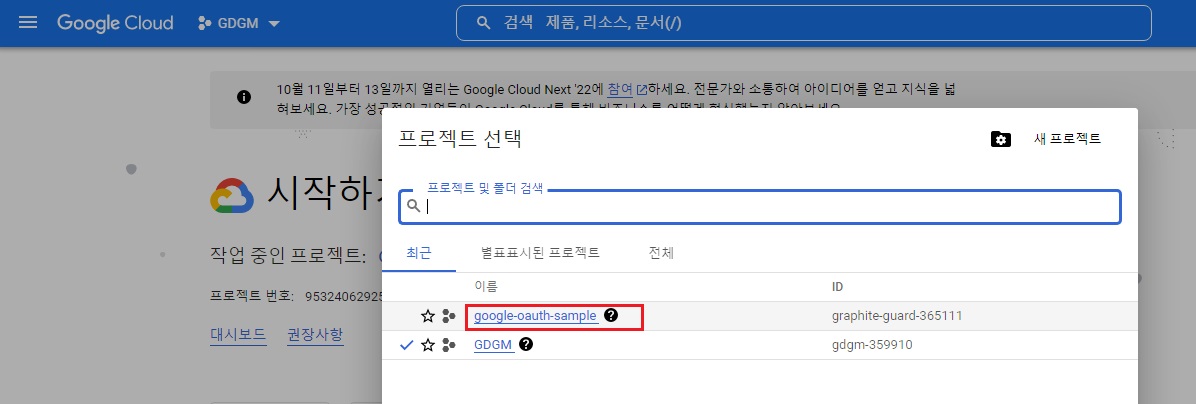
1. gcp에 프로젝트 생성
구글에 gcp라고 검색하거나 링크를 통해 이동

화면이 다를 수 있지만 콘솔로 이동하면 된다.




.

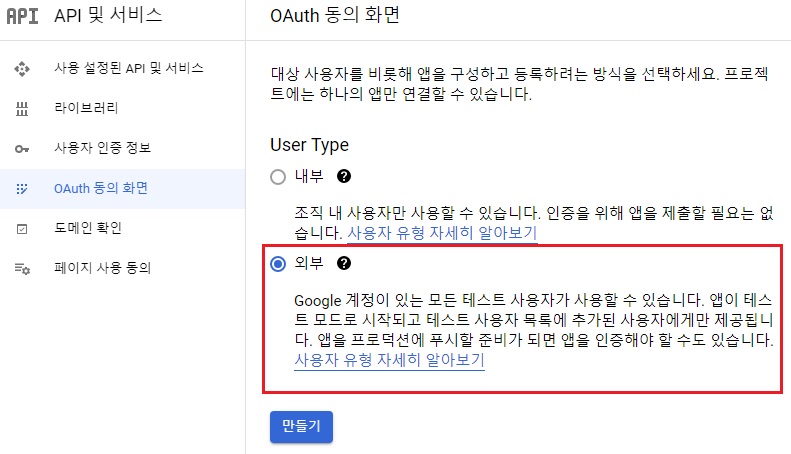
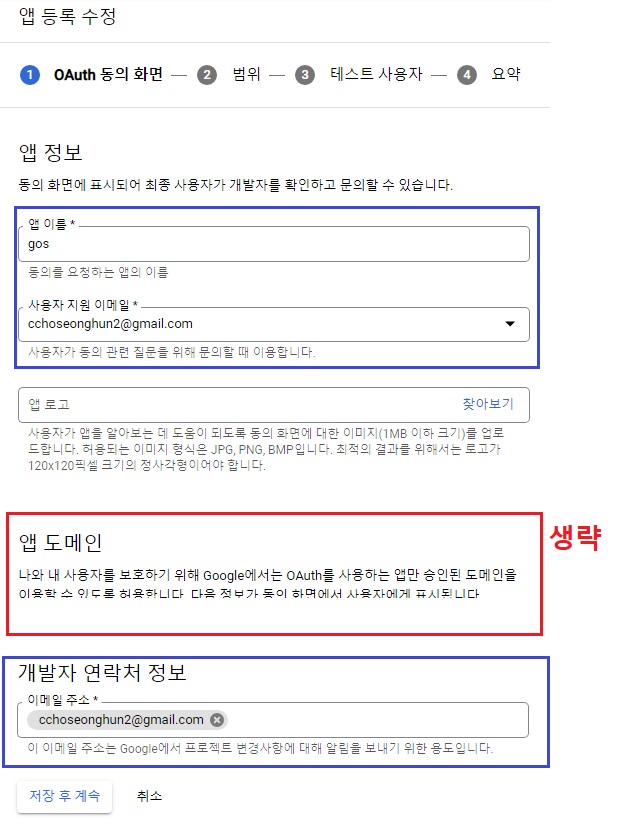
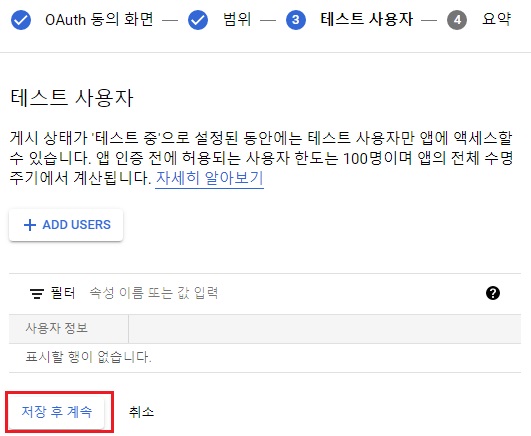
2. OAuth 동의 화면 설정



여기서 앱 이름에 프로젝트명과 같은 google-oauth-sample을 쓰고 싶었는데
앱을 저장하는 중에 오류가 발생했습니다. 라는 에러가 뜨길래 바를 언더바로 바꿔도 안되길래
gos로 바꾸니까 진행됐음.. 참고하자



과정이 요약까지 왔다면 'OAuth 동의 화면'은 끝난거니 바로 위 메뉴의 '사용자 인증 정보'로 넘어가자
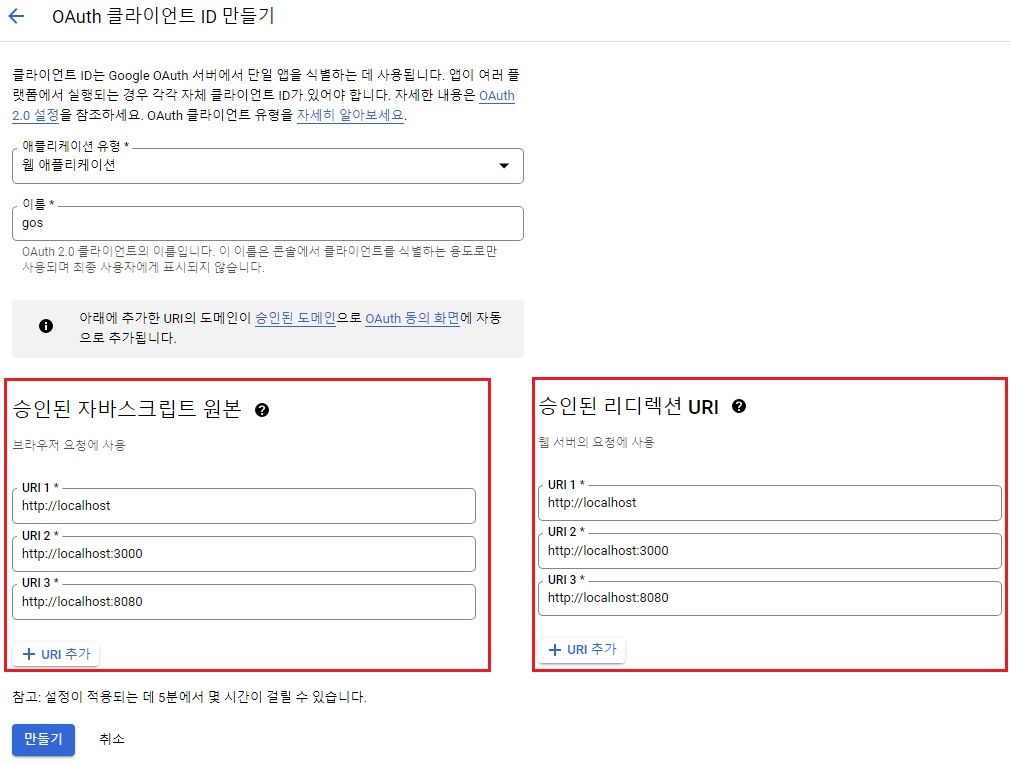
3. 사용자 인증 정보



애플리케이션 유형을 웹 애플리케이션으로 선택 후
이름을 적당히 지어주고 (안중요)
승인된 자바스크립트 원본과
승인된 리디렉션 URI에 각각 사진과 같이 URI를 입력해준다.
여기서 포트번호 3000은 React의 default 포트, 8080은 Vue의 default 포트임

완료 시 나오는 화면.
여기서 클라이언트 ID만 중요하니까 따로 적어두기.
까먹으면 주황색 네모쳐진 방금 만든 클라이언트 ID 클릭하면 오른쪽 구석에 나오니까 인생 망한건 아니다.
여기까지 지루한 GCP에서 설정할 부분이 완료되었고
다음 포스팅부터 클라이언트에서 구현해보자
React - https://4sii.tistory.com/60
Google OAuth2 - 구글 로그인 with React, Vue (2022 ver) - React(1)
Google OAuth2 - React 연동 프로젝트로 사용할 폴더를 생성한 후 해당 폴더로 VSCODE 켜서 리액트 프로젝트화 시켜준다. npx create-react-app . 리액트 프로젝트가 만들어졌고 우리는 여기서 public/index.htm..
4sii.tistory.com
Vue - https://4sii.tistory.com/62
Google OAuth2 - 구글 로그인 with React, Vue (2022 ver) - Vue(1)
Vue project로 만들 폴더에서 아래 코드 실행 vue create . 각각 Y와 걍 엔터 눌러서 설치 진행 설치가 완료되었다. 여기서 우리는 빨간네모쳐진 저 두 파일만 쓸거임 제일 먼저 public/index.html에 아래처
4sii.tistory.com
'OAuth' 카테고리의 다른 글
| Google OAuth2 - 구글 로그인 with React, Vue (2022 ver) - Vue(2) (0) | 2022.10.12 |
|---|---|
| Google OAuth2 - 구글 로그인 with React, Vue (2022 ver) - Vue(1) (0) | 2022.10.12 |
| Google OAuth2 - 구글 로그인 with React, Vue (2022 ver) - React(2) (0) | 2022.10.10 |
| Google OAuth2 - 구글 로그인 with React, Vue (2022 ver) - React(1) (0) | 2022.10.10 |




