| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
- AWS
- TypeScript
- 정렬
- MongoDB
- Python
- OCR
- 공룡게임
- class
- JavaScript
- MySQL
- jest
- Dinosaur
- typeORM
- Nest.js
- game
- Queue
- nodejs
- 게임
- 자료구조
- mongoose
- react
- dfs
- cookie
- flask
- nestjs
- Bull
- Sequelize
- Express
- GIT
- Today
- Total
포시코딩
Google OAuth2 - 구글 로그인 with React, Vue (2022 ver) - Vue(1) 본문
Vue project로 만들 폴더에서 아래 코드 실행
vue create .
각각 Y와 걍 엔터 눌러서 설치 진행

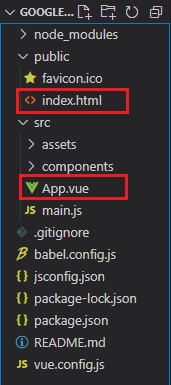
설치가 완료되었다.
여기서 우리는 빨간네모쳐진 저 두 파일만 쓸거임
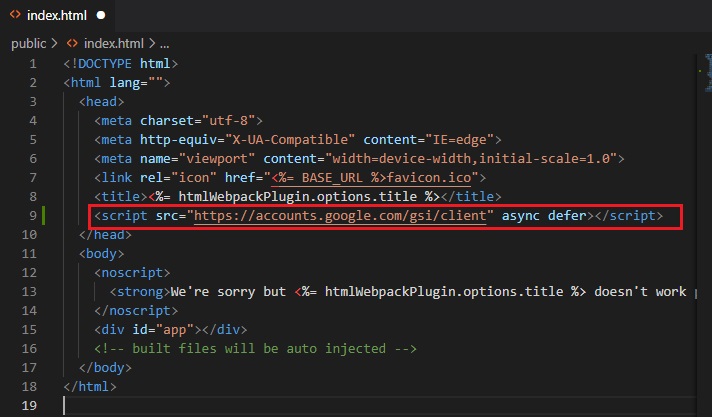
제일 먼저 public/index.html에 아래처럼 코드를 추가해준다.

<script src="https://accounts.google.com/gsi/client" async defer></script>
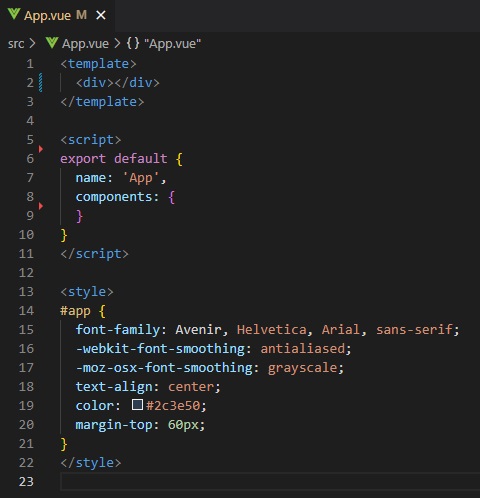
src/App.vue로 와서 다음과 같이 필요없는건 다 지워주고

<template>
<div>
<div id='G_OAuth_btn'></div>
</div>
</template>
<script>
export default {
name: 'App',
components: {
},
mounted(){
let google = window.google;
google.accounts.id.initialize({
client_id: '클라이언트 ID',
callback: this.handleCallbackResponse
})
google.accounts.id.renderButton(
document.getElementById('G_OAuth_btn'),
{ theme: 'outline', size: 'large' }
)
},
methods: {
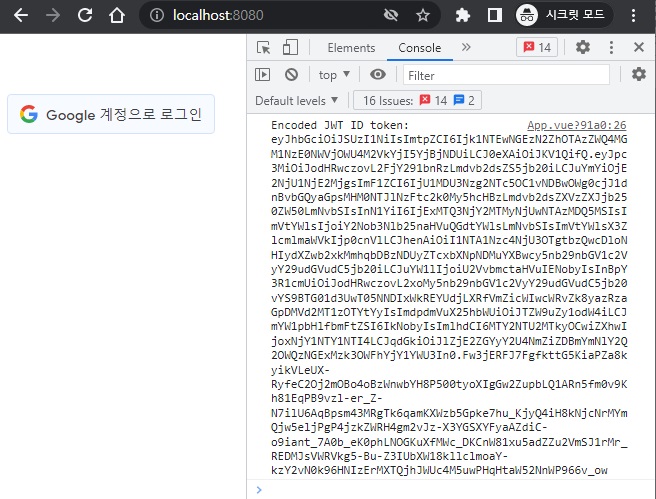
handleCallbackResponse(res){
console.log('Encoded JWT ID token: ' + res.credential);
},
}
}
</script>클라이언트 ID에는 GCP에서 발급 받은 클라이언트 ID를 기입해주면 된다.
위와 같이 코드를 써주면 1차 테스트 준비 완료다.
과정에 대해 설명하자면
- index.html에서 불러온 스크립트 때문에 google을 쓸 수 있게 됐고
- mounted()를 통해 컴포넌트가 렌더링 되면
- G_OAuth_btn를 id로 가진 div가 google.accounts.id.renderButton을 통해 구글 로그인 버튼으로 변하고
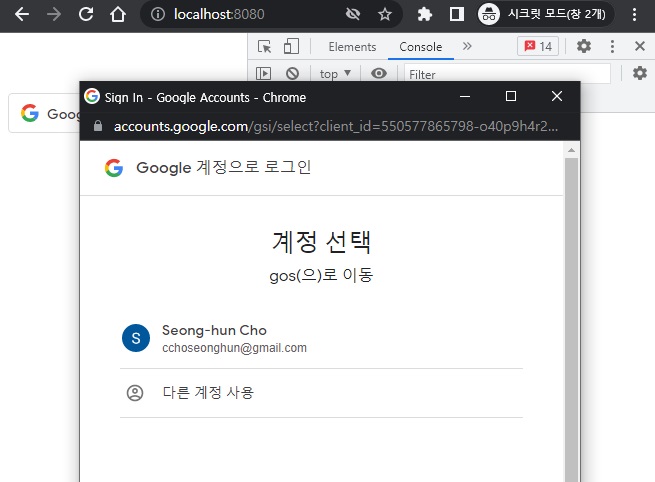
- google.accounts.id.initialize를 통해 구글 로그인을 누를 때
- 클라이언트 ID를 통해 인증을 거친 후
- 밑에 methods에서 정의한 handleCallbackResponse를 실행
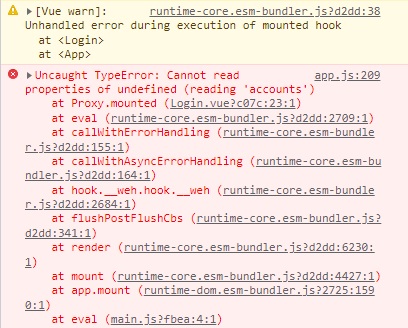
저장 후 테스트해보면 화면이 제대로 안나오고 F12를 눌렀을 때 콘솔창에

이런 에러가 나오는데
이 경우 시크릿모드로 진행한다면 2분의 1 확률로 정상적인 테스트가 가능하다.
mounted()의 문제인지 created()를 대신 써도 똑같은 상황이라
원인파악중에 있는 상태..
일단 시크릿 모드에서 마저 포스팅을 진행하는걸로!



다음과 같이 JWT가 발행되어 콘솔에 찍히게 되면 성공
다음 포스팅에서는 이 JWT를 해석해서 원하는 데이터를 뽑아 써보도록 하자
Google OAuth2 - 구글 로그인 with React, Vue (2022 ver) - Vue(2)
이전 포스팅(Google OAuth2 - 구글 로그인 with React, Vue (2022 ver) - Vue(1)) 참고 jwt 해석을 위해 모듈 하나를 받아주자 npm install vue-jwt-decode React에서는 jwt-decode를 통해 사용 가능하고 Vue에서..
4sii.tistory.com
'OAuth' 카테고리의 다른 글
| Google OAuth2 - 구글 로그인 with React, Vue (2022 ver) - Vue(2) (0) | 2022.10.12 |
|---|---|
| Google OAuth2 - 구글 로그인 with React, Vue (2022 ver) - React(2) (0) | 2022.10.10 |
| Google OAuth2 - 구글 로그인 with React, Vue (2022 ver) - React(1) (0) | 2022.10.10 |
| Google OAuth2 - 구글 로그인 with React, Vue (2022 ver) - GCP 세팅 (0) | 2022.10.10 |




